Visual Studio Codeで文章を書く際に便利なのが、文字数の表示です。
文字数を表示する拡張機能はいくつか公開されていますが、メンテナンスされていなかったり、Markdownの構文も文字としてカウントされてしまうものしか見当たりませんでした。
そこで、Markdown構文を除いた文字数を表示する拡張機能を開発して公開しました。

拡張機能の概要
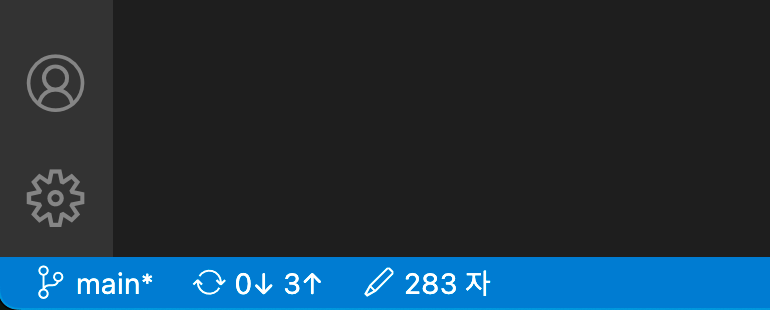
Markdown Character Countをインストールすると、アクティブなファイルの文字数を表示します。
Markdown Character Count - Visual Studio Marketplace
Extension for Visual Studio Code - Display the number of characters in the active file, excluding markdown syntax
特徴としては、Markdown構文を除いた、純粋な文字数だけをカウントして表示することです。
例えば、下記のMarkdownテキストは11文字としてカウントします。
# header
- firstプレビュー時に文章として表示されない画像やテーブルは文字数としてカウントしません。
したがって、下記のテキストは0文字でカウントします。

Column A | Column B | Column C
---------|----------|---------
A1 | B1 | C1
A2 | B2 | C2
A3 | B3 | C3
インストールは、Visual Studio Codeの拡張機能タブで「Markdown Character Count」で検索するか、CLIで下記コマンドを実行します。
code --install-extension isobe-h.markdown-character-count設定
拡張機能の設定項目として下記の2つが設定できます。
Count markdown syntaxes as character
Markdownの構文を文字数としてカウントするかどうかの設定です。
デフォルトではオフになっています。
Display For Non Markdown
Markdown以外のファイルでも文字数を表示する設定です。
デフォルトではオンになっています。
まとめ
初めてVisual Studio Codeの拡張機能を開発してみました。
文字数を表示するというシンプルな機能ながらも、Markdown構文を取り除くための処理やテストの作成に時間がかかったため、開発に2日程かかりました。
その他にも、テストフレームワークがmochaだったり、@vscode/test-electron を使ったテストなど戸惑う点はあったものの、CLIでテンプレートを作成でき、公式のサンプルコード公開されているためスムーズに開発できました。
開発以外にも、アクセストークンの設定や、マニフェストファイル、READMEの編集などが必要なため、計3日ほどで無事公開できました。
今後も執筆を便利にするVisual Studio Codeの拡張機能を開発する予定です。