豊富な機能と、カスタマイズ性の高さなどから人気のVisual Studio Code(VS Code)。
Stack overflowの2021年の開発者調査においても、断トツとなる7割以上の回答者に利用されている[1]https://insights.stackoverflow.com/survey/2021#section-most-popular-technologies-integrated-development-environmentなど、2022年において開発者からもっとも愛されているIDEです。
しかし、もともとの豊富な機能に加え、毎月1回行われるアップデートによる機能の追加により、すべての機能を把握して使いこなすのは難しいのが実状です。
そこでこの記事では、私のコーディングや執筆作業、過去のVS Codeのリリースノートなどを参考に、便利だと思う機能に絞って紹介します。
こんな人が書いてます
- 現役ITエンジニア兼ブロガー
- コーディングで3年以上、ブログ執筆で1年以上VS Codeを利用
※本記事で紹介するのはJune 2022 (version 1.69)時点での機能になります。
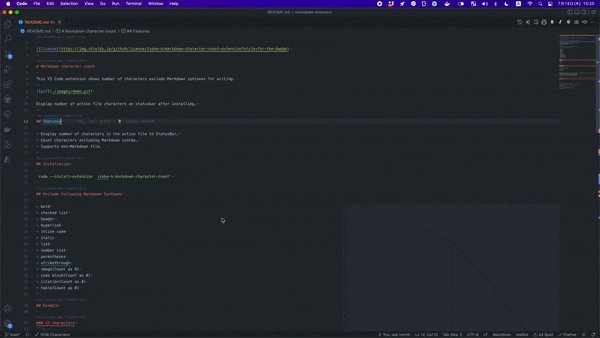
Zen Mode(禅モード)
サイドバーやパネルなどのUIを隠し、エディターのみを表示する機能です。

VS Codeのデフォルトの画面は良くも悪くもごちゃごちゃしており、エディター以外のUIに注意が削がれがちです。
Zen Modeにして、余計なUI要素を非表示にすることで、テキスト編集のみに集中しやすい状態にできます。
Zen Modeへの切り替えは、ショートカットキー⌘K Z(Ctrl+K Z)、またはコマンドパレット(F1 / ⌘⇧P(Ctrl⇧P)からView: Toggle Zen Modeで行います。
Zen. Modeの解除はEscを2回押すことでも可能です。
Zen Modeの状態でも、サイドバーやステータスバーなども表示させたい場合は、setting.jsonを編集するか、Preference→Settingsからカスタマイズが可能です。
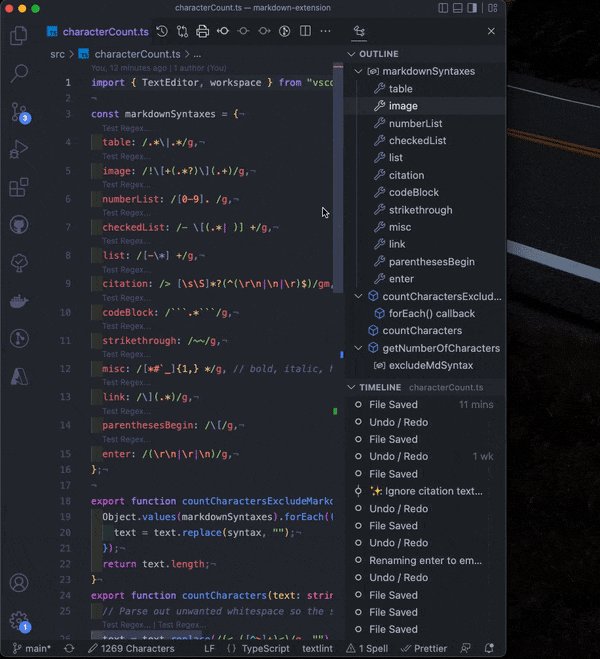
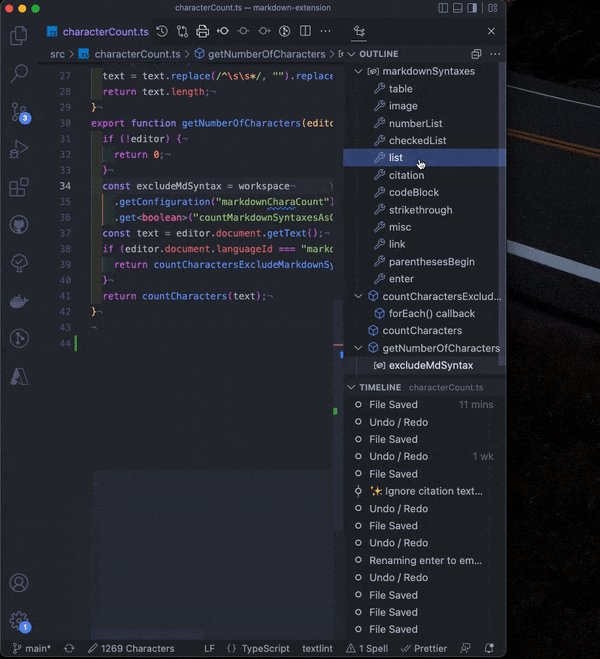
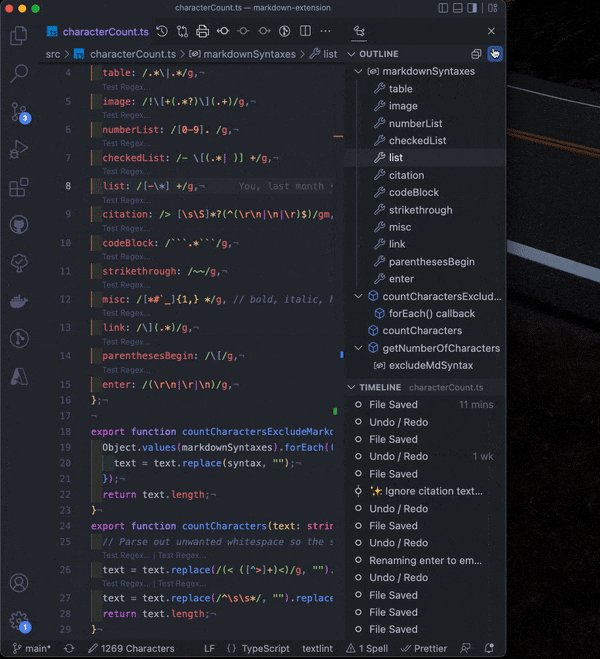
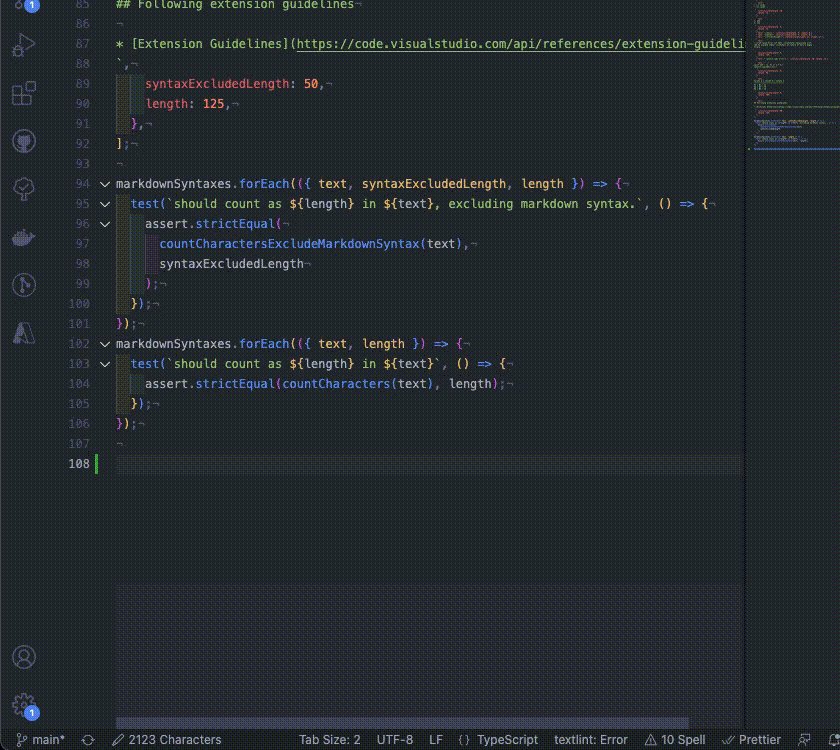
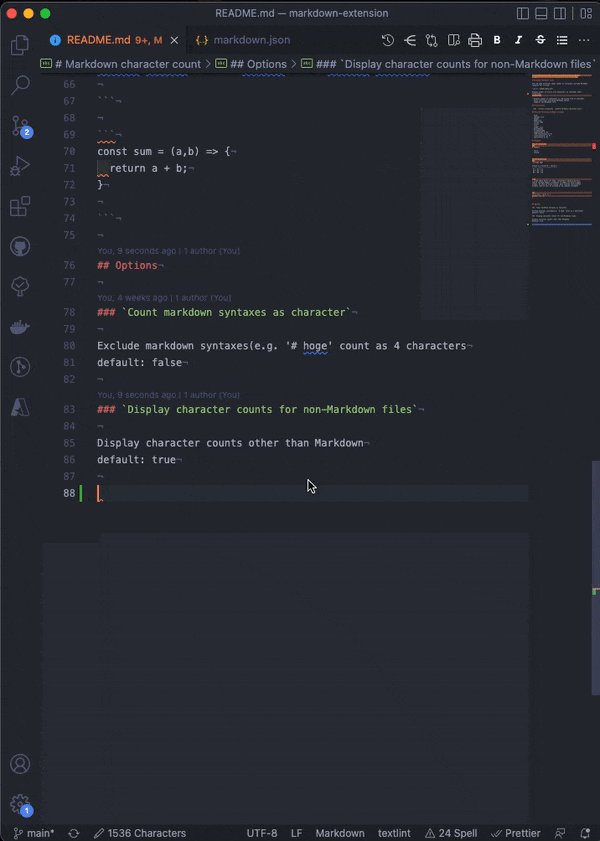
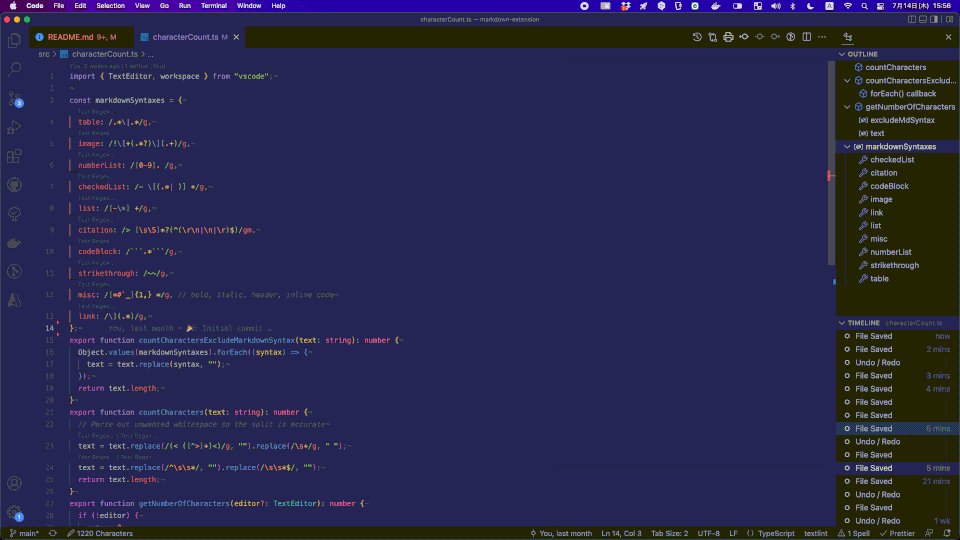
アウトライン(Outline)
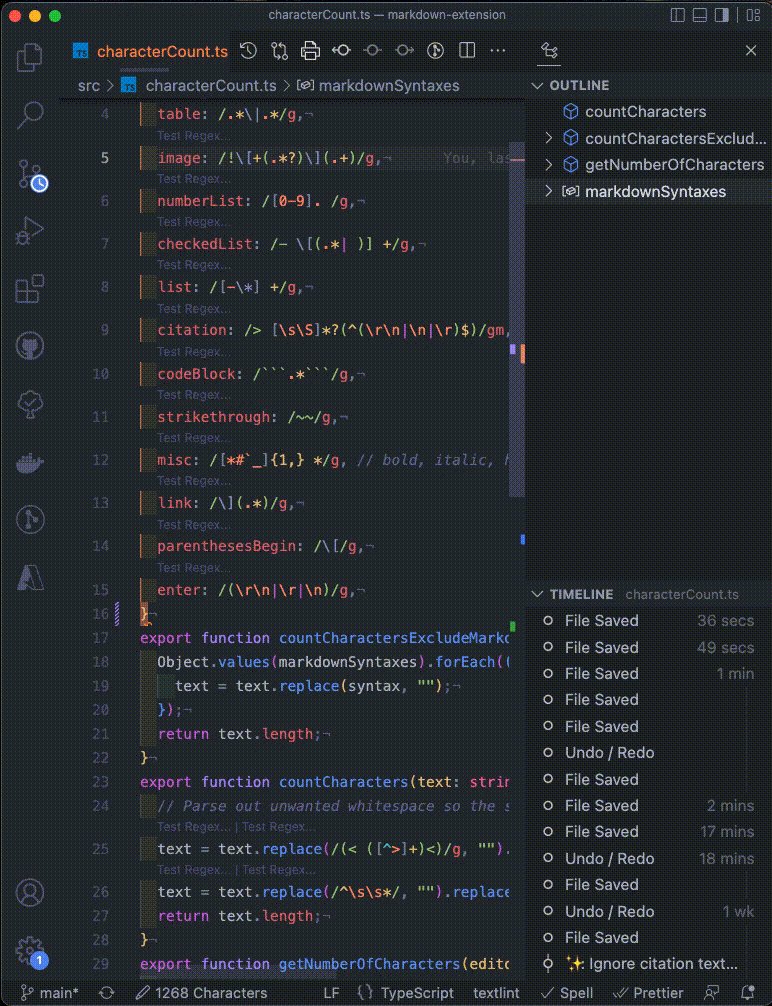
編集中のファイル内容を階層的に表示する機能です。

アウトラインといえばMarkdownファイルなどの文章作成に使われるイメージですが、ソースファイルやJSONなどの設定ファイルなどにも対応しています。
そのため、コーディングにおいても役立つ機能となっており、とくに長いコードや複雑なコードを把握するのにうってつけです。
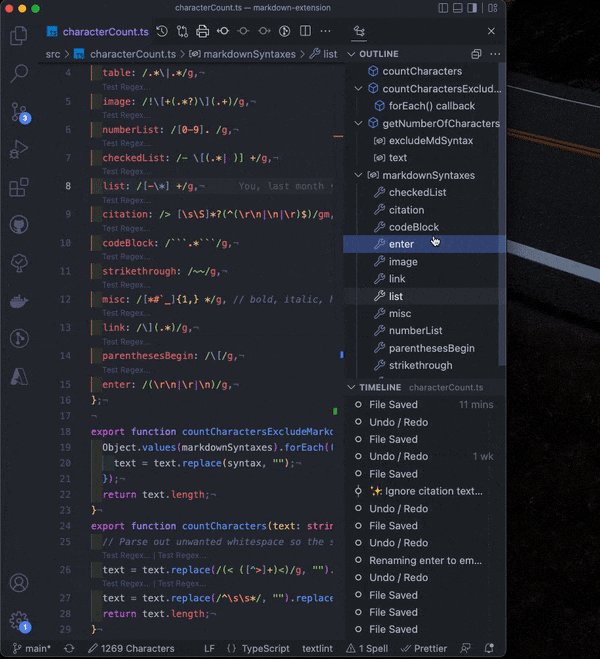
アウトラインは、要素のクリックによる移動や、カーソルをアウトラインに追従させたり、カテゴリや名前によるソートが可能です。

アウトラインが表示されていない場合、コマンドパレットからView: Focus on Outline Viewで表示できます。
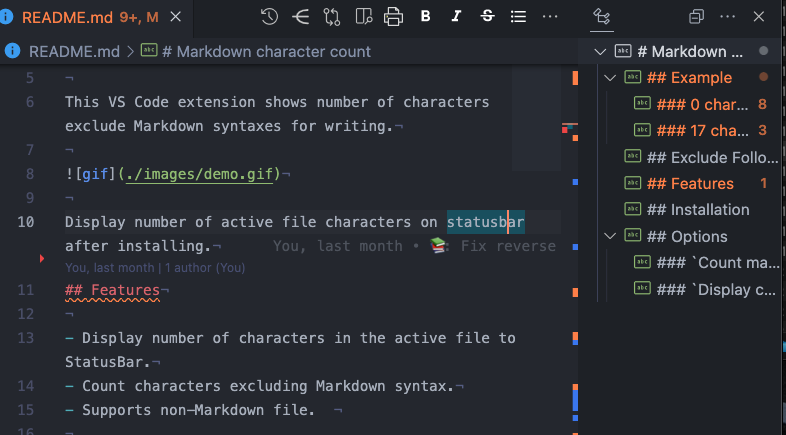
Markdownプレビュー
Markdownファイルをプレビュー表示する機能です。

⌘⇑V(Ctrl⇑V)でプレビュー表示、⌘K V(Ctrl+K V)で編集中ファイルの横にプレビューを表示します。
Markdownファイルを扱う際は必須の機能です。
スニペット(Snippet)
使い回すコードや定型文などを素早く入力するための機能です。

コーディングにはもちろん、入力が面倒なMarkdownのテーブルや、ブログのテンプレートの作成など、あらゆる用途において入力の手間を削減できます。
VS Codeには言語ごとにスニペットファイルが存在し、コマンドパレットからConfigure User Snippetsを選択して、目的の言語のスニペットファイルを編集することで、スニペットを登録できます。
自分でスニペットを登録するのが面倒であれば、スニペット系の拡張機能をインストールするのがオススメです。
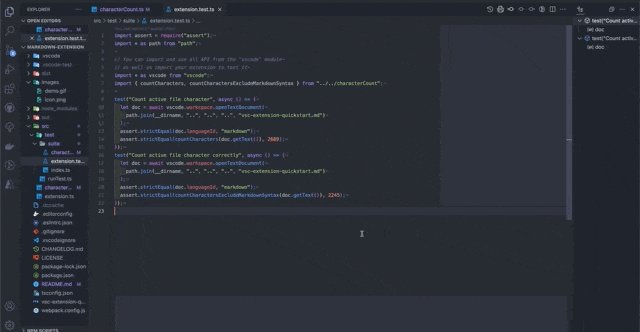
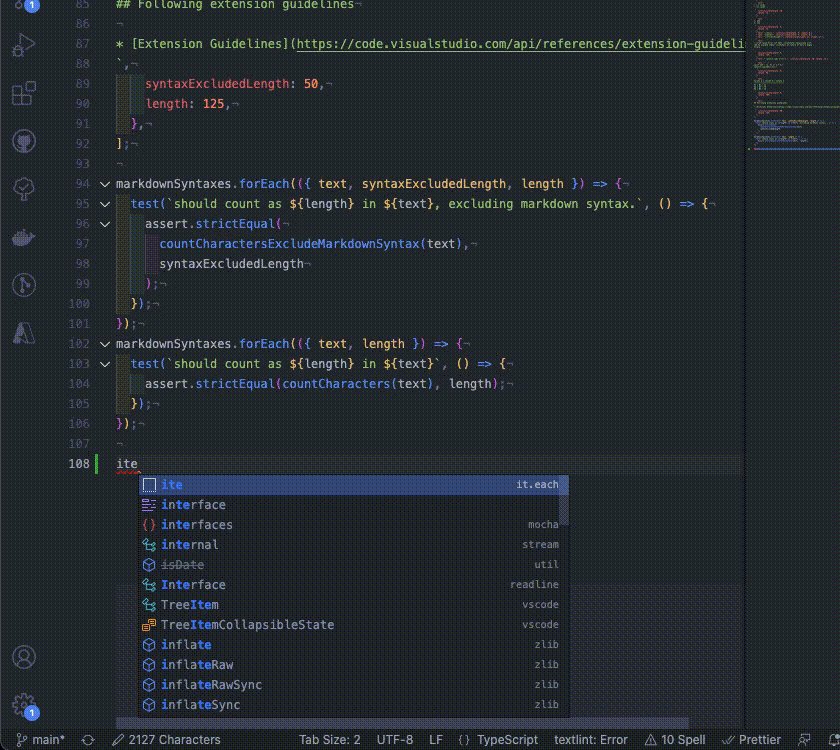
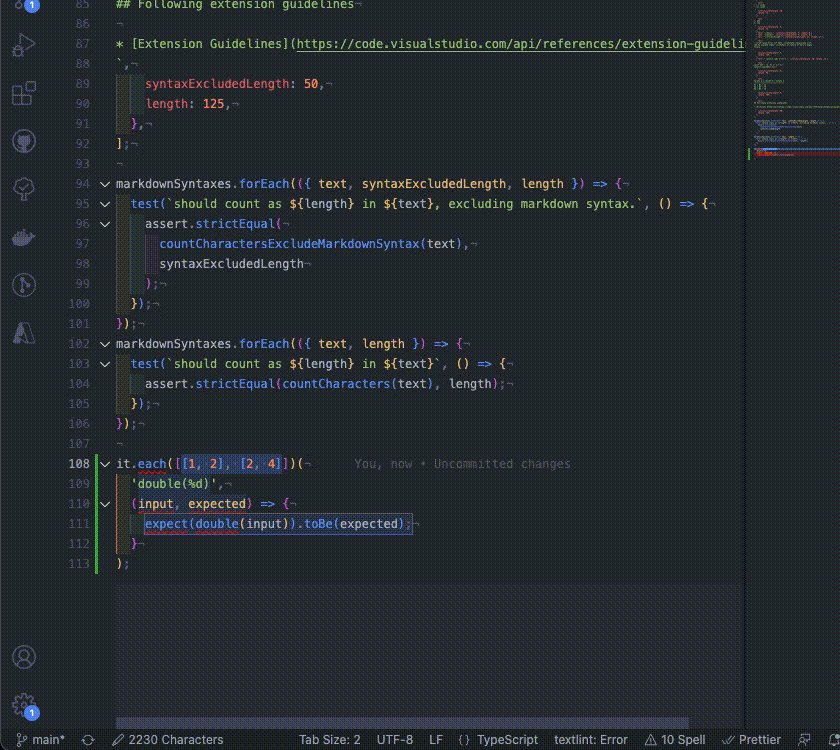
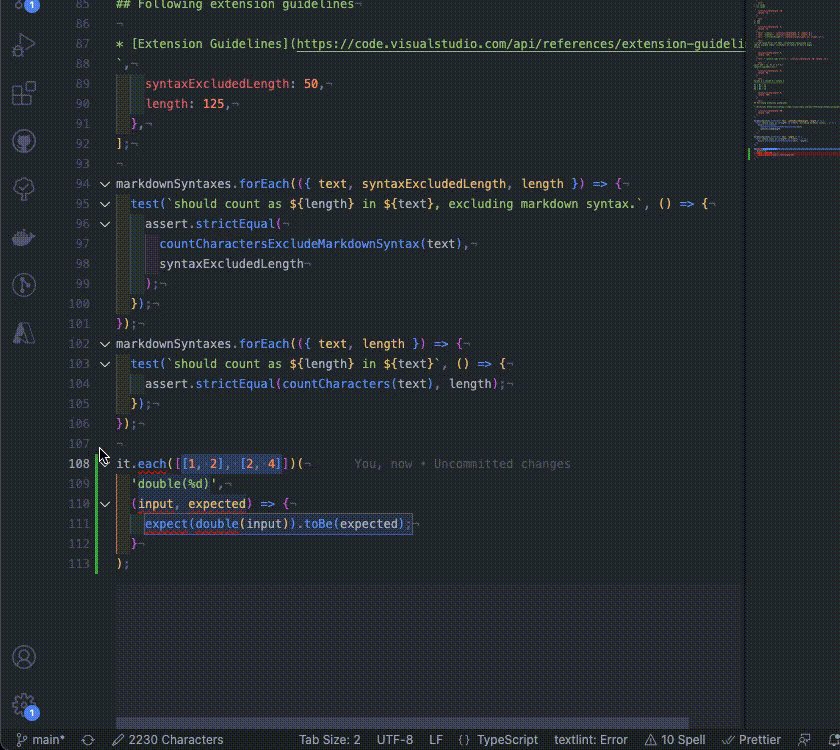
たとえば、Jest用のスニペットJest Snippetsをインストールすると、Jestでよく使う表現が スニペットとして登録され、下記のように素早く入力できます。

スニペット系の拡張機能は多数公開されているため、扱っているフレームワークやプログラミング言語に合わせて探してみてください。
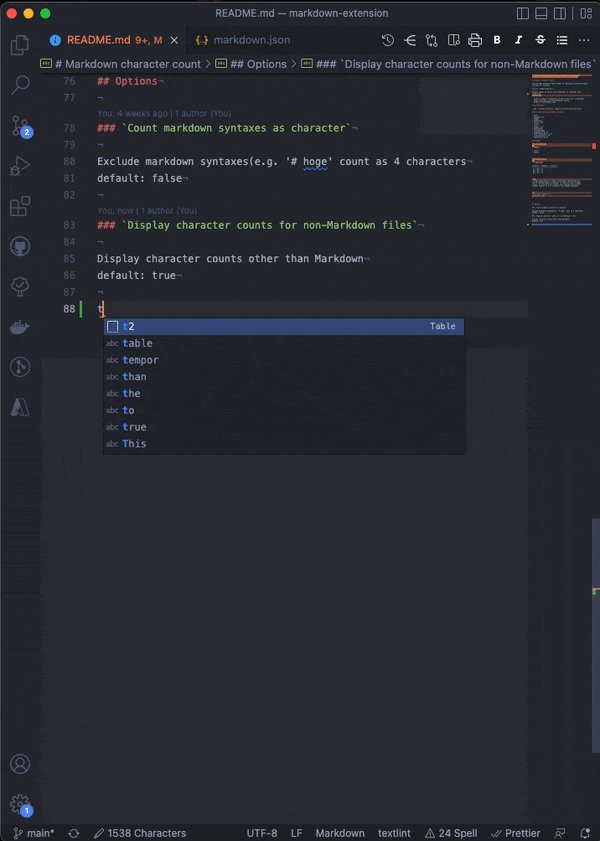
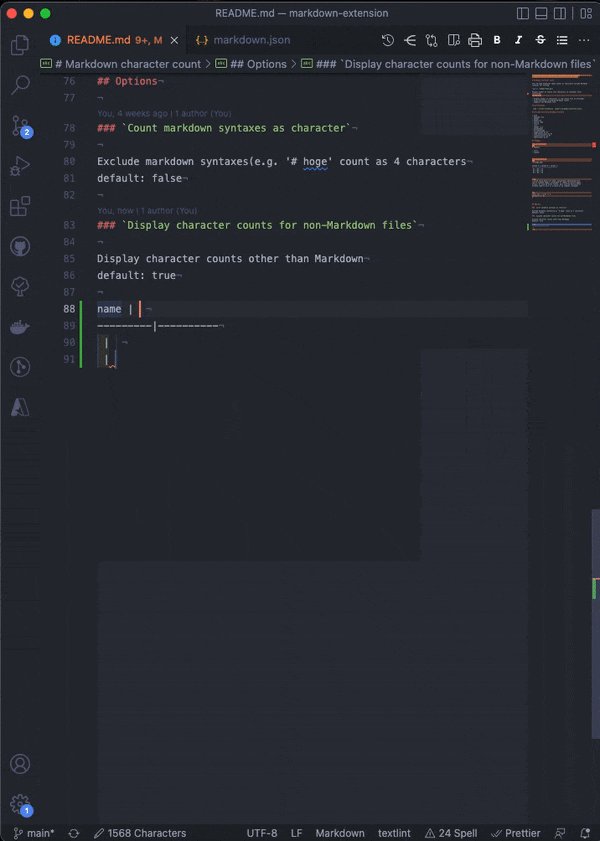
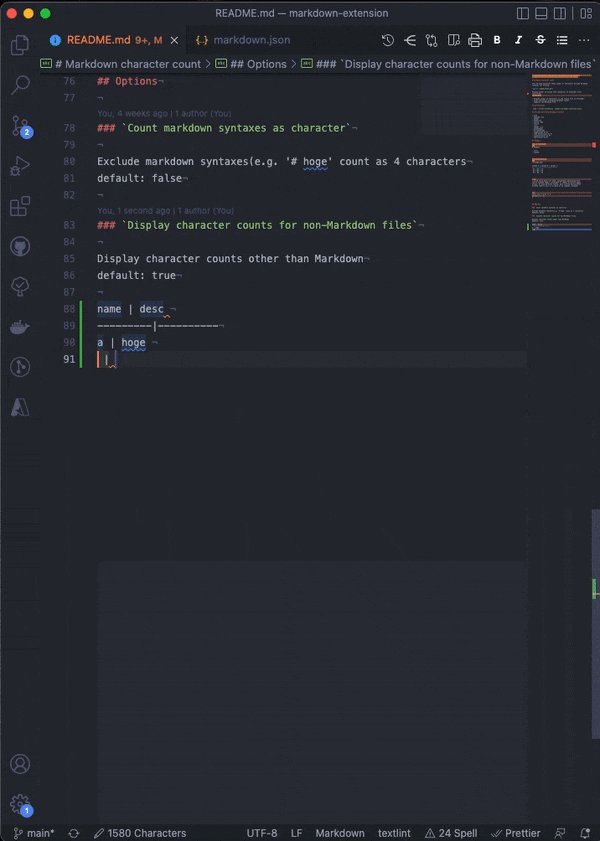
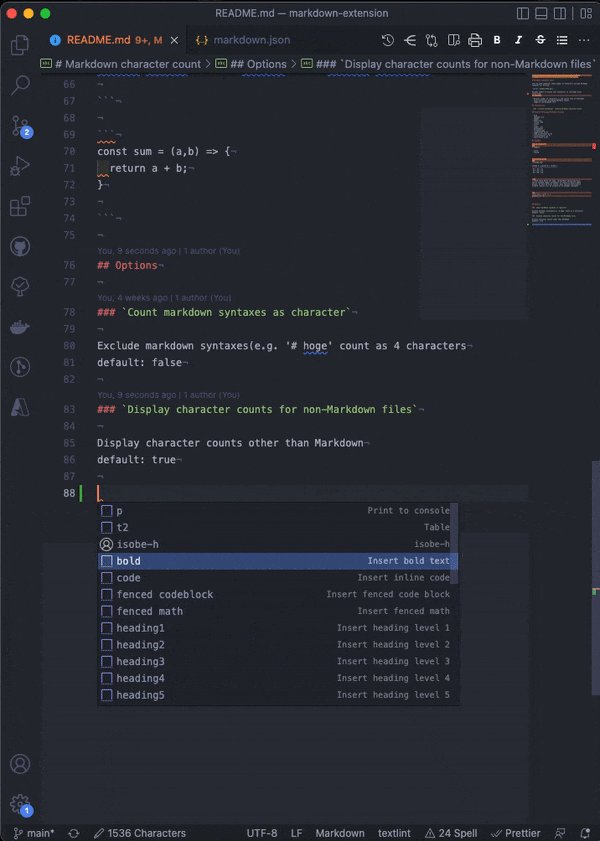
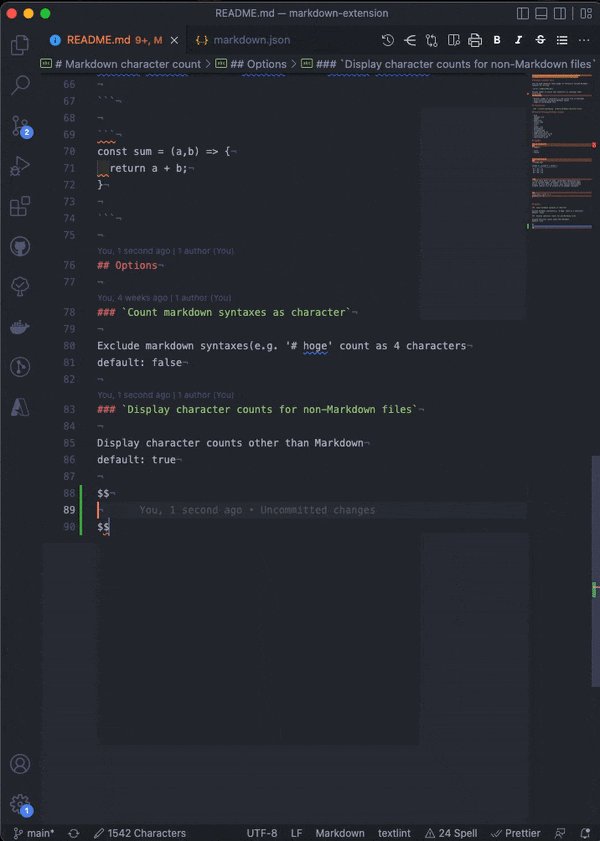
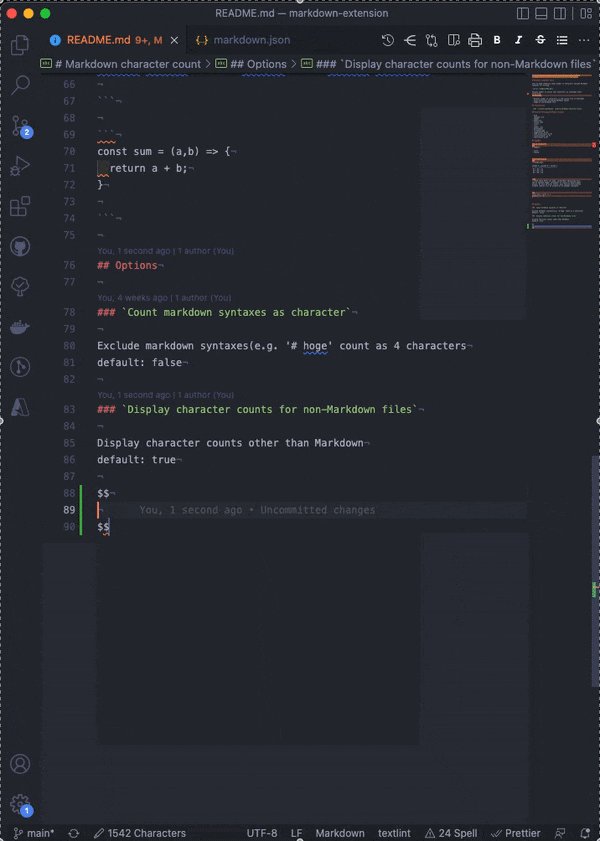
文字入力せずにサジェスト表示
文字を入力せずにサジェストを表示する機能です。

文字を入力するとサジェスト(候補)が表示されるのはご存知かと思いますが、文字を入力せずにサジェストを表示できます。
この機能が役立つのは、Markdownのmathなどの普段使わない構文や、登録されているスニペットを確認や利用する際です。
登録済みスニペットもサジェストに表示されるため、スニペット系拡張機能の導入や、自分でスニペットを追加したけど忘れてしまった、という場合に重宝する機能です。
⌥⇑Space(Alt⇑Space)でサジェストを表示できます。
VS Codeの設定で、過去に入力した単語をサジェストに表示させたり、スニペットを上位に表示させるも可能です。
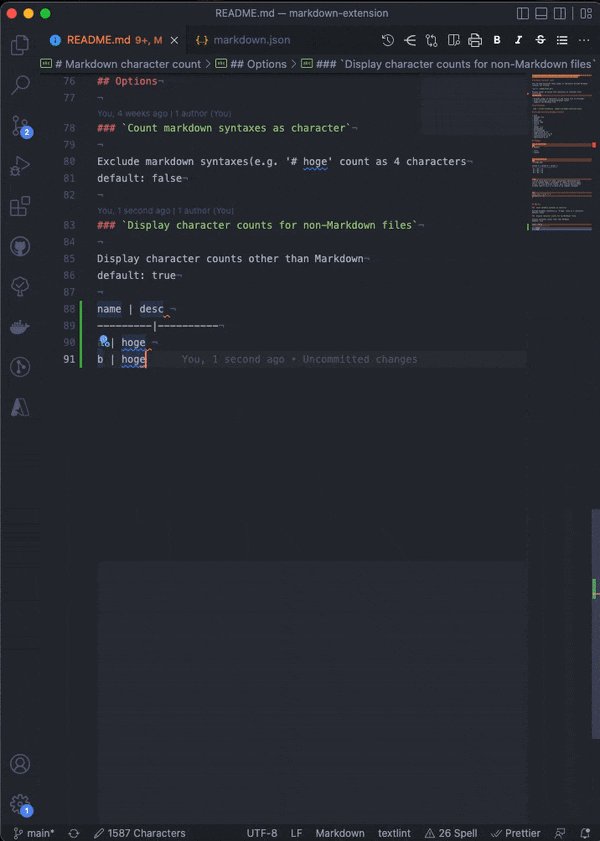
ローカル履歴(Local History)
ファイルの変更履歴を自動でローカルに保存する機能です。

もともと拡張機能が必要な機能でしたが、March 2022 (version 1.66)のアップデートで、拡張機能なしでも利用できるようになりました。
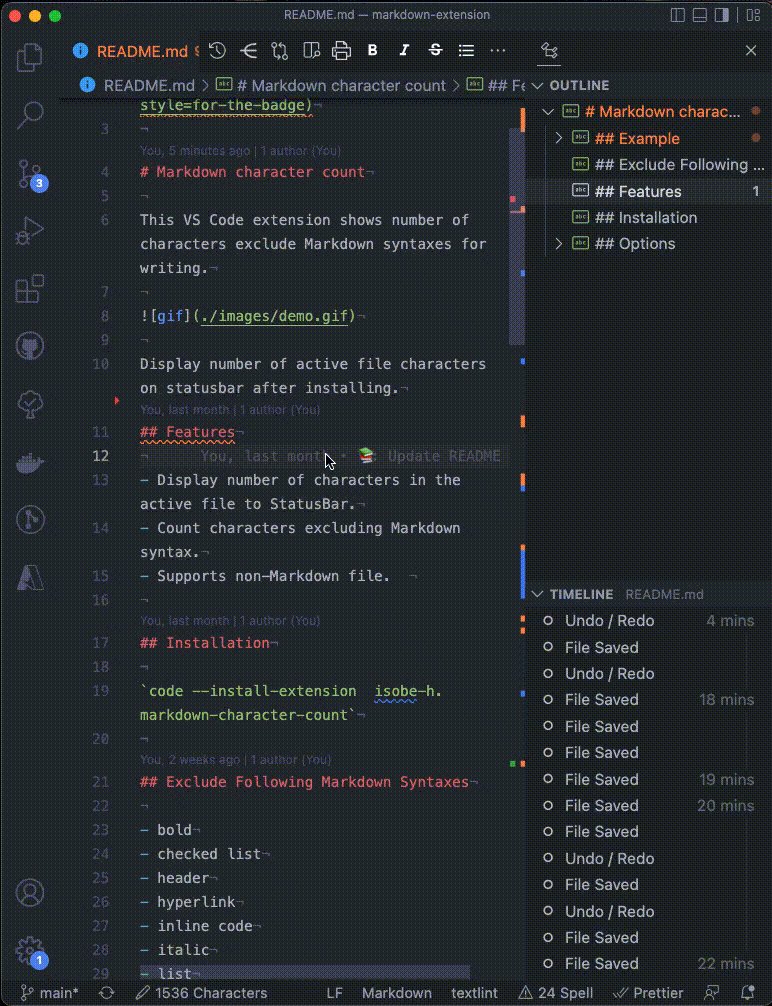
サイドバーのファイルエクスプローラータブ内のタイムラインビュー(なければコマンドパレットからView: Focus on Timeline view)でローカル変更履歴が一覧で確認できます。
タイムライン上の履歴との差分を表示したり、履歴から復元が可能です。
Gitでバージョン管理をしている場合、Gitのコミット履歴も合わせてタイムライン上に表示されるため、より安全にファイルの変更履歴を管理できます。
VS Codeの設定で、履歴を残したくないファイルがある場合や、履歴数の保持数などの変更が可能です。
クイックオープン
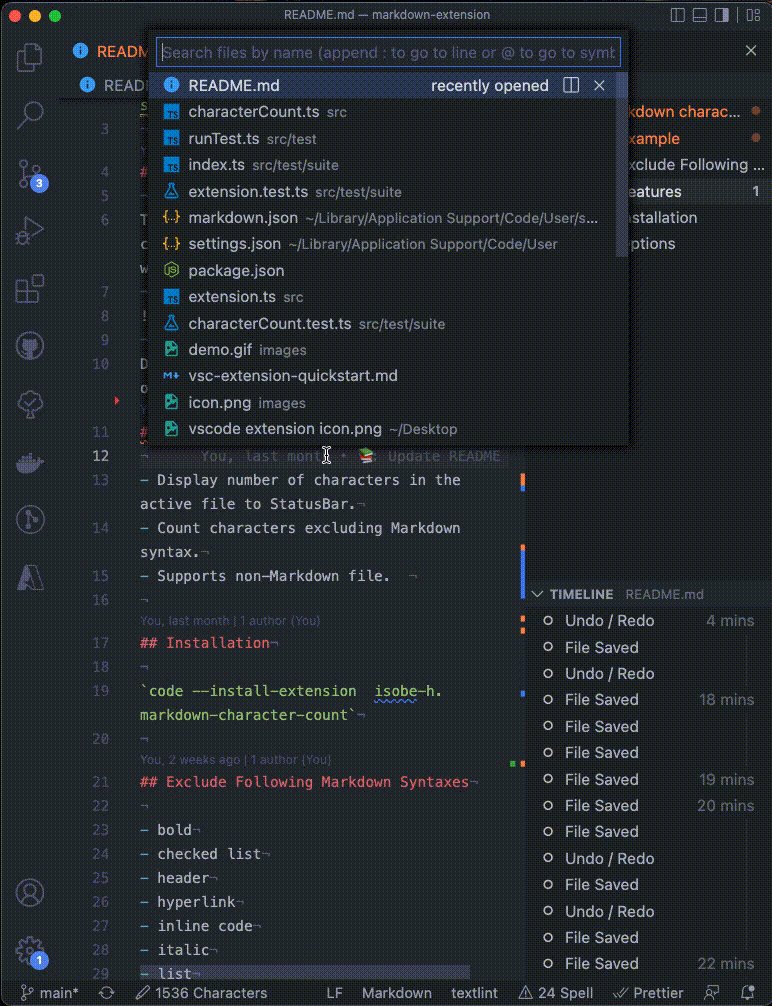
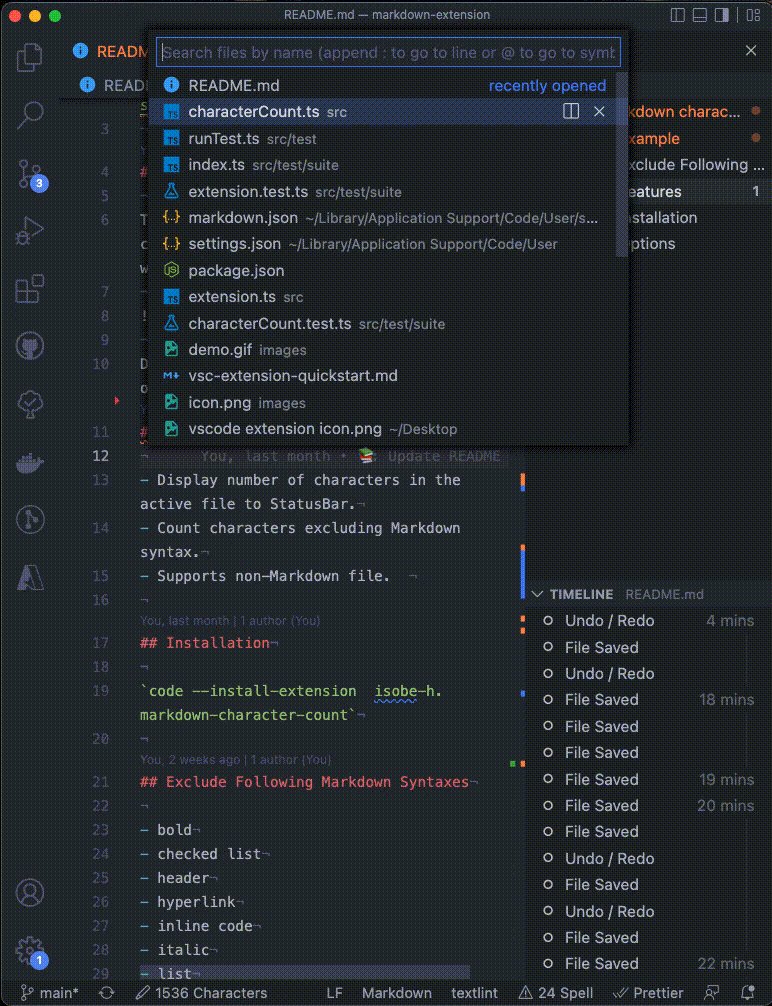
素早く目的のファイルを開く機能です。

サイドバーのエクスプローラーからファイルを選択して開くよりも、素早く目的のファイルを開けます。
フォルダー名で検索も可能なため、同名ファイルが存在しても検索できます。
クイックオープンは、利用頻度の高い便利な機能で、とくに大規模プロジェクトにおいては本領を発揮してくれることでしょう。
⌘P(Ctrl+P)でクイックオープンのウィンドウが開きます。
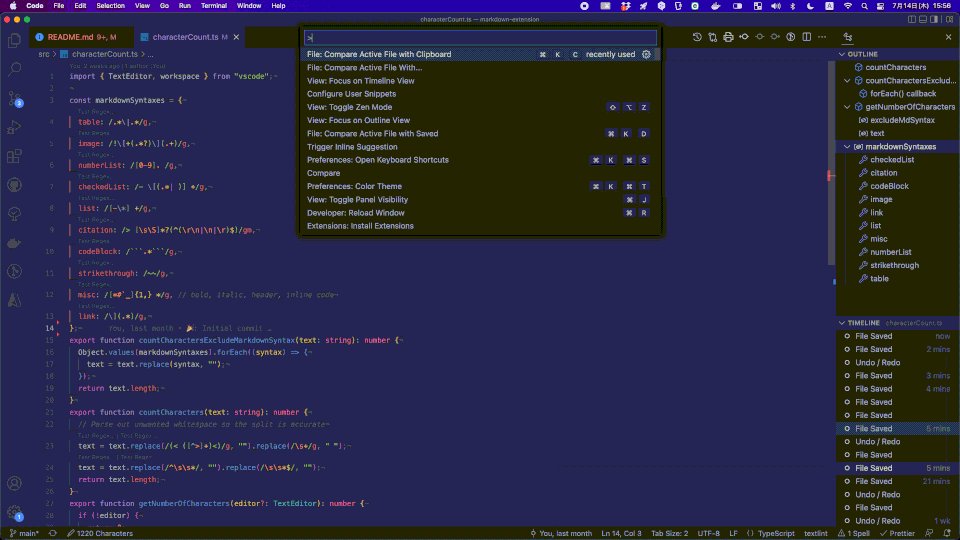
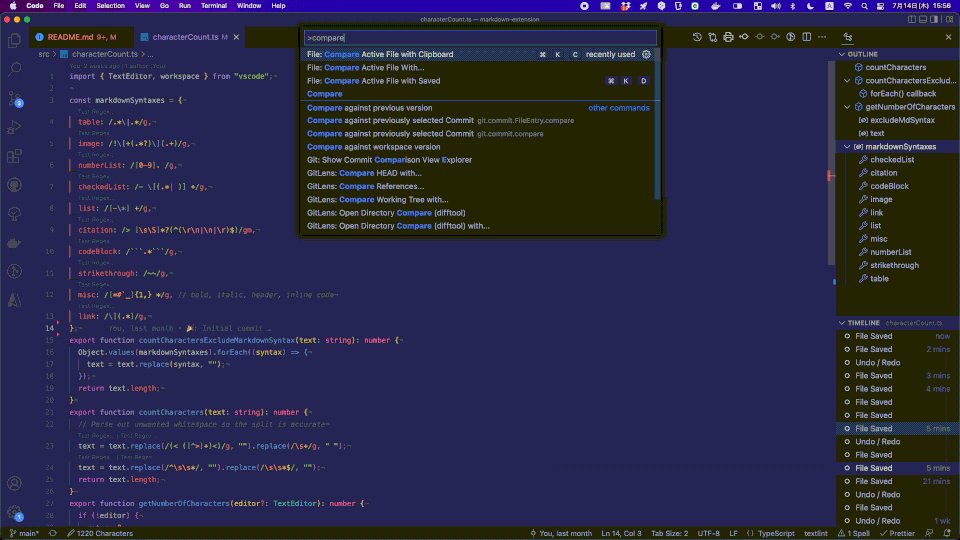
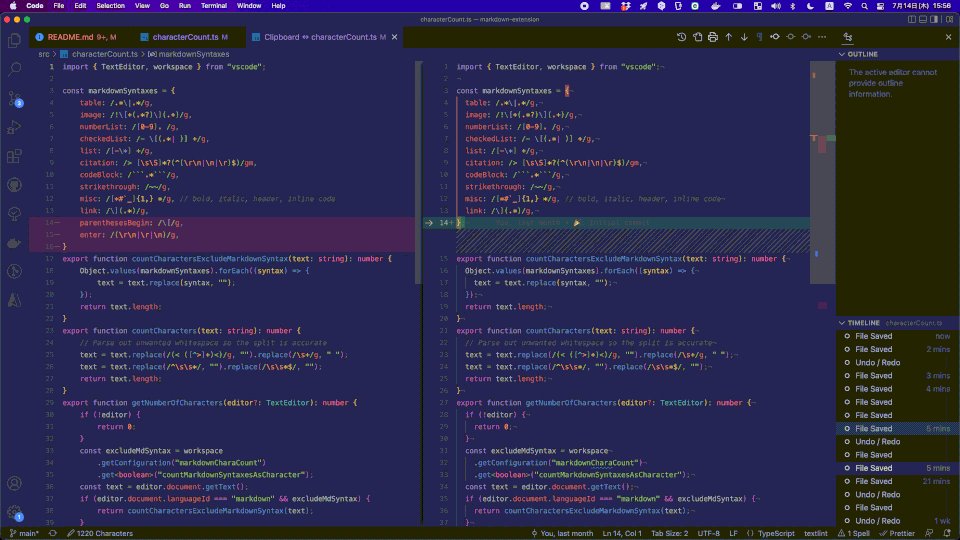
差分表示
編集中のファイルに対して、指定のファイルや、変更履歴などとの差分を表示する機能です。

タイムライン上の要素をクリックすることで、履歴との差分表示が可能です。
クリップボードのテキストや、指定ファイルとの差分を表示したい場合はコマンドパレットか、下記のショートカットキーで実行します。
- 保存済みファイル(⌘K D/Ctrl+K D)
- 指定したファイル
- クリップボード(⌘K C/Ctrl+ C)
エディターやビューの配置変更
エディターや、アウトラインなどのビューの配置を変更できる機能です。

エディターとビューのいずれもドラッグして配置を変更します。
エディターの配置を自由にできる反面、エディターグループや、グループ内のファイルの切り替えが面倒になる欠点があるため、下記ショートカットキーを活用するのがオススメです
| ショートカットキー | 説明 |
|---|---|
| ⌥⌘→(Alt+Ctrl+→) | 右側のエディターに移動 |
| ⌥⌘←(Alt+Ctrl+←) | 左側のエディターに移動 |
| ⌘1(Ctrl+1) | 左端のエディターに移動 |
| ⌘2(Ctrl+2) | 中央のエディターに移動 |
| ⌘3(Ctrl+3) | 右端のエディターに移動 |
January 2022 (version 1.64)で新しいサイドパネルが追加され、サイドバーの反対側にもビューを配置できるようになりました。
このアップデートによって、エディターの両側に好きなビューを配置できるようになり、より自分好みのレイアウトへ変更できるようになりました。
設定の同期(Settings Sync)
異なるデバイスでVS Codeの設定を共有する機能です。

各種設定に加え、拡張機能やUIの配置など、カスタマイズ項目の多いVS Codeを複数デバイスで利用する際はとくに便利な機能です。
同期を有効にするには、以下の手順で行います。
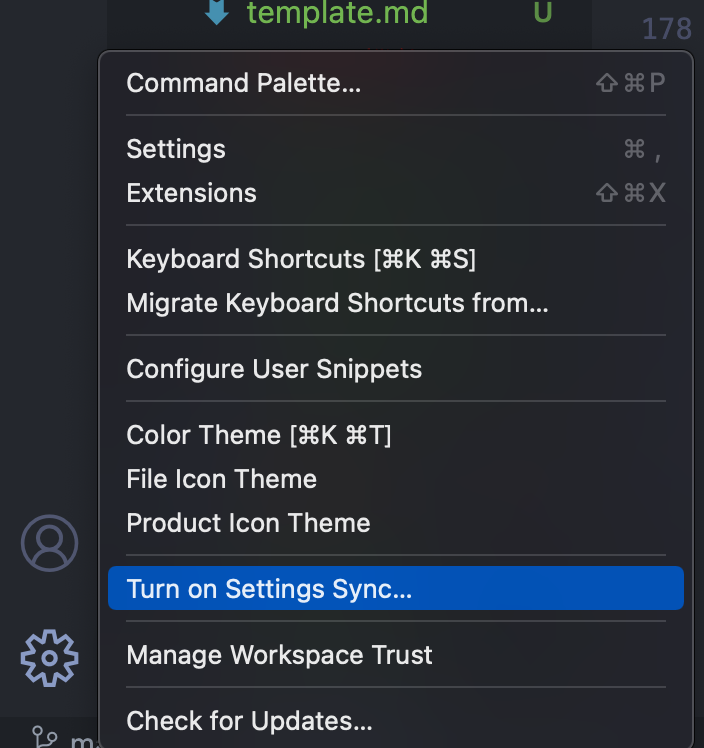
- 歯車アイコンをクリック
Turn On Settings Sync...をクリック- 同期したい項目を選択
- 設定
- キーボートショートカット
- スニペット
- 拡張機能
- UIの状態
- MicrosoftかGitHubアカウントでサインイン
同期する項目を選択できるため、共通で使う項目だけ同期して、コーディング用とブログ用で設定を使い分けるといった使い方も可能です。
詳細は、公式ドキュメントを参照してください。
まとめ
この記事ではVS Codeの持つ便利機能を10個ご紹介しました。
アップデートによって、拡張機能が必要だったローカル履歴の保存や、アウトラインなども、VS Code自体で使えるようになりました。
個人的には、ソースコードでもアウトラインが便利に使えることや、タイムラインにローカル履歴とGitコミット履歴を一緒に見られるのは知らなかったため、勉強になりました。
今後も続々と機能が追加されていき、ますます便利になっていくでしょう。
今回紹介したVS Codeの機能は、コーディングはもちろん、文章作成など、あらゆる用途において役立つ機能です。
もし使っていない機能や、知らなかった機能があったら、是非取り入れてみてもらえれば幸いです。
私がオススメするMarkdown用VS Codeの拡張機能については別記事で解説しているため、興味がある方はそちらも参照ください。

【VS Code+Markdown】執筆をラクにするオススメ拡張機能10選
文章を書く際には、関連した情報の整理や執筆作業、誤字脱字や分かりづらい文章の修正など、様々な工程が必要になります。しかし、できればこれら一連の作業に手間も時間もかけたくないですよね。 Visual S
参考
- Visual Studio Code Tips and Tricks
- Visual Studio Code User Interface
- Settings Sync in Visual Studio Code
Reference
| ↑1 | https://insights.stackoverflow.com/survey/2021#section-most-popular-technologies-integrated-development-environment |
|---|