ソースコードの品質維持には、コード分析やコードスタイルの統一は欠かせません。
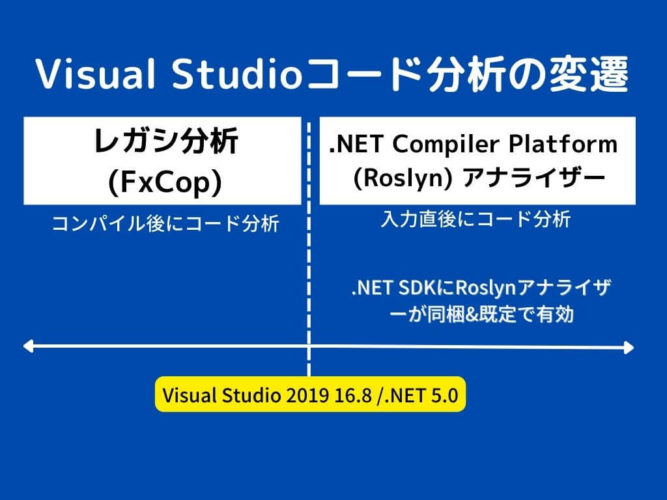
Visual Studio2019では、もともとFxCopによるコード分析が標準でした。しかし、Visual Studio 2019バージョン16.8および.NET 5.0以降では、従来のFxCopに代わって.NET Compiler Platform(Roslyn)が標準となり、.NET SKDに含まれるようになりました。
FxCopではコンパイルしなければコード分析できませんでしたが、Roslynの登場によってコンパイルせずともコード分析が可能になり、開発効率の向上が期待できます。
この記事では、Roslynによる静的コード分析する方法についてご紹介します。

Roslynの詳細についてはこちらの記事が参考になります。また、FxCopとRoslynの詳細な違いについてはこちらのドキュメントを確認してください。
Roslynコードアナライザーの3つの区分
Visual Studioのソースコード分析の概要に関するドキュメントによると、ソースコードアナライザーは、三つのグループに分類されます
- コードスタイルアナライザー
Visual Studioに組み込まれており、コードの一貫性を保つためのものです。コードの名前付け等に関する「名前付け規則」や、コードの保守性や読みやすさに関する「不要なコード規則」などの5つのサブカテゴリに分類されています。診断コードはIDExxxxです。 - コード品質アナライザー
コードのパフォーマンス、セキュリティ、設計などに問題がないか検査するためのアナライザーです。診断コードCAxxxx です。 - 外部アナライザー
サードパーティ製の外部アナライザーです。NuGetパッケージかVisual Studioの拡張機能としてインストールして利用できます。

Roslyn アナライザーを使用したコード分析 - Visual Studio (Windows)
Visual Studio のソース コード分析について理解を深めます。 コード修正と、さまざまな種類のアナライザーおよび重大度レベルについて学習します。
Roslynアナライザーで静的コード分析する方法
Roslynアナライザーは、Visual Studio2019バージョン16.8および.NET 5.0以降には.NET SDKに含まれており、既定で有効になっています。
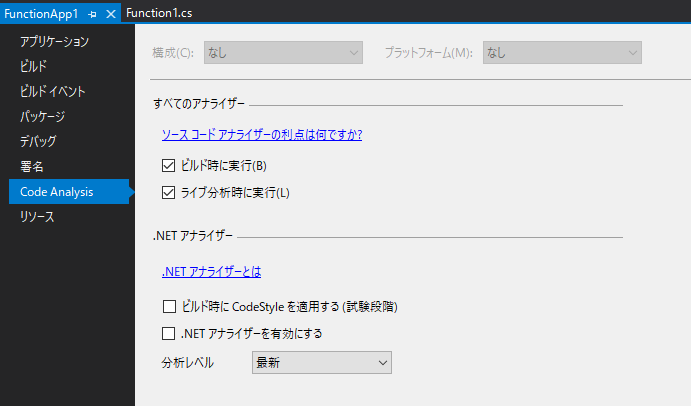
プロジェクトが .NET Core、.NET Standard、.NET Framework などの別の .NET 実装をターゲットとしている場合は、プロジェクトを右クリックしてプロパティ>Code Analysisから.NETアナライザーを有効にするにチェックを入れます。

そのどちらでもない場合でも、NuGetパッケージとしてインストールすることで利用できます。
Microsoft.CodeAnalysis.NetAnalyzers 6.0.0
Microsoft recommended code quality rules and .NET API usage rules implemented as analyzers using the .NET Compiler Platform (Roslyn).
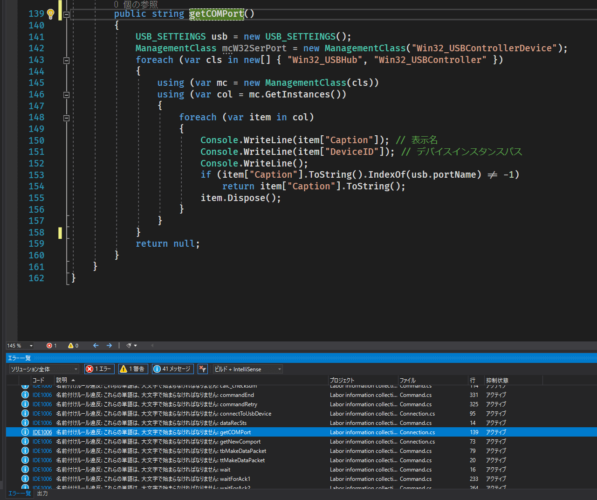
.NETアナライザーが有効になっていればエラー一覧画面に警告やメッセージが表示されるようになります。

コード品質アナライザーのルールをカスタマイズは、EditorConfigか、電球メニュー、エラー一覧画面から変更可能です。

EditorConfigでは、コード品質に加えてコードスタイルルールの管理も可能なため.editorconfig を作成するのがオススメです。
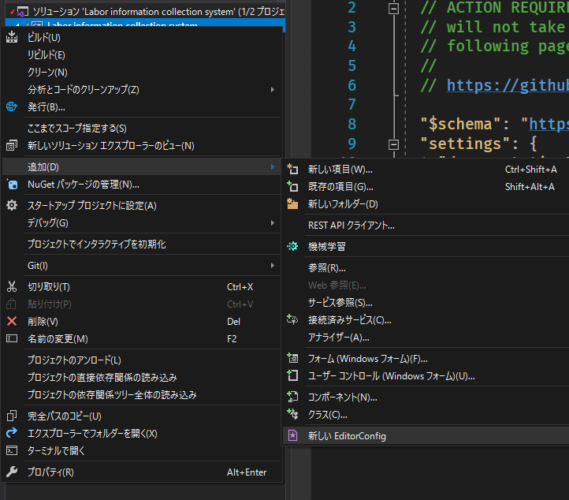
.editorconfigファイルを作成するにはプロジェクト名を右クリックして追加>新しいEditorConfigをクリックします。

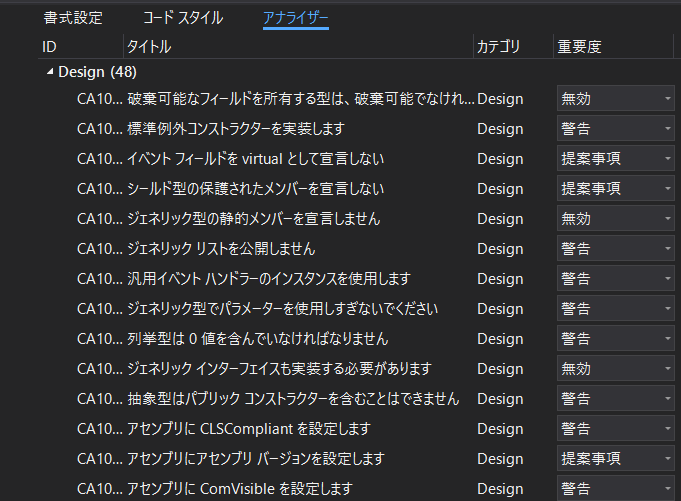
作成したEditorConfigを開くと、下記のようにGUIでルールのカスタマイズが可能になります。

Visual Studio 2019バージョン16.5までは、EditorConfigではなく、ルールセットが推奨されていました。しかし、それ以降は、Visual Studio IDEのコードスタイルと、アナライザールールの重要度とアナライザーのオプションの両方を構成できることからEditorConfigが推奨されています。
サードパーティ製のアナライザーを利用する方法
Roslynの登場以前は、コンパイルしたコードに対してのみコード分析が行われました。そのため、コンパイル無しでコード分析ができるサードパーティ製のツールを使う利点もありましたが、Roslynが標準かつルール名も日本語化されていることから、あえて使う必要もないと思います。
しかし、サードパーティ製のルールをどうしても使いたいという場合もあると思います。そこで、今回はStyleCop.Analyzerを例とした導入方法をご紹介します。
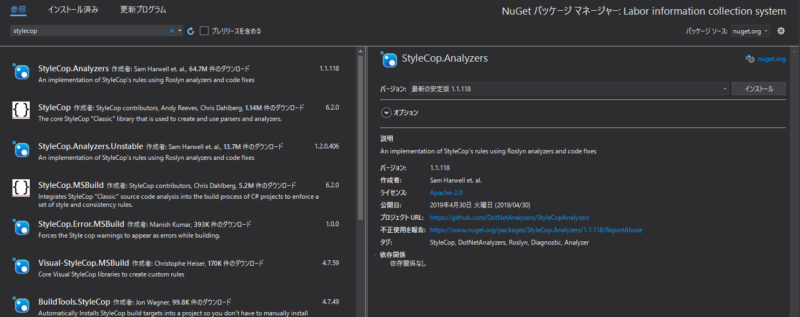
StyleCop.Analyzerを使うには、NuGetからインストールします。

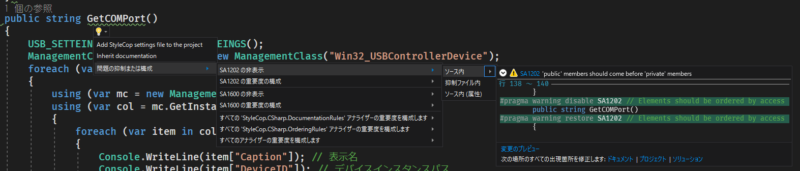
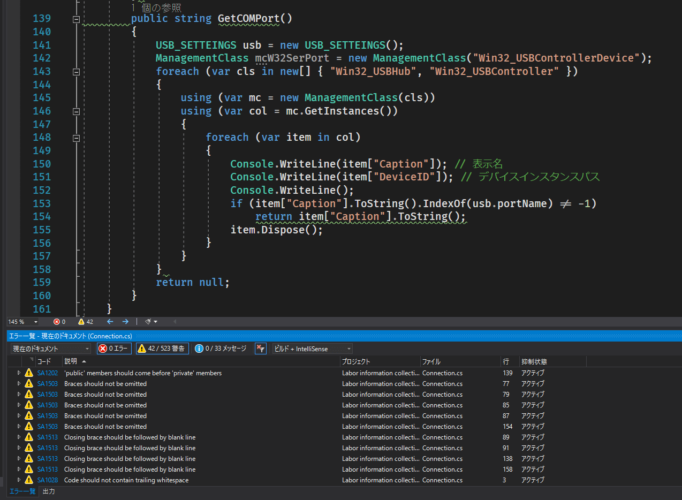
インストールが完了すると、.NETアナライザー同様にエラー一覧に警告やメッセージが表示されるようになります。

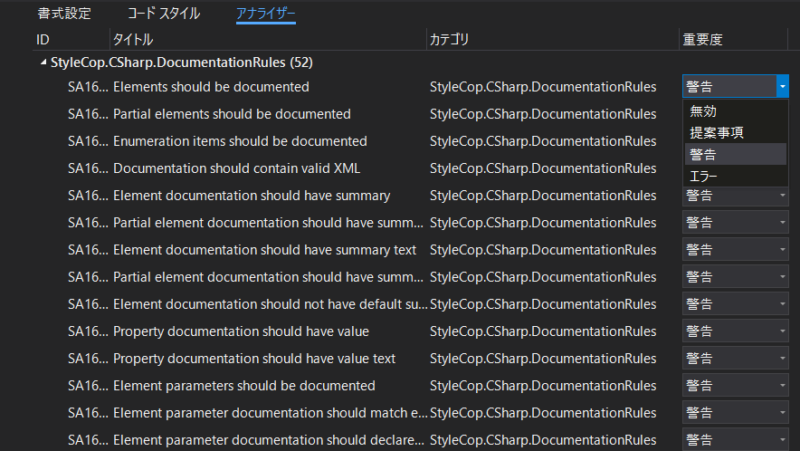
editorconfigのアナライザーのタブを開くと、Roslynアナライザーと同様にルールのカスタマイズが可能です。

まとめ
今回はRoslynアナライザーと、サードパーティ製アナライザーの導入方法、ルールのカスタマイズの方法についてご紹介しました。
Roslynの標準化によって、静的コード分析の敷居が以前より低くなりました。加えて、EditorConfigも同様に標準化され、コード分析ルールの管理もしやすくなり、以前より快適に開発ができるようになっているので、まだ導入していない方は是非活用してみてください。