サイトに訪問してくれた、多くの読者がまっさきに確認するのが目次です。
どんな情報が記事に書かれているかを読者に知ってもらうために重要な役割を持つ目次は、なるべく見やすく、使いやすくしておきたいところ。
しかし、WordPressの目次プラグイン「Easy Table of Contents」では、プラグインの設定でカスタマイズできる範囲では不十分なのが実状です。
そこで、私がEasy Table of Contentsを導入してみた経験をもとに、使い方やCSSなどによるカスタマイズ方法をご紹介します。
こんな方におすすめ
- Easy Table of Contentsの設定例を知りたい
- CSSを使ったカスタマイズコードを知りたい
- スクロールに追従するサイドバーに目次を挿入する方法を知りたい
- 目次が表示されない場合の対処方法を知りたい
Easy Table of Contentsの使い方
Easy Table of Contentsをインストールしたら、設定画面に移ります。
WordPressサイドバーの設定 → 目次 から設定画面を開きます。
一般
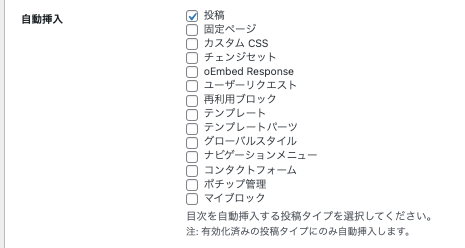
Easy Table of Contentsの一般設定では、まず自動挿入の投稿にはチェックを入れておきましょう。
ショートコードを記事内に挿入しても目次を挿入できますが、目次があって困ることはないので、自動で挿入されるようにしておきましょう。

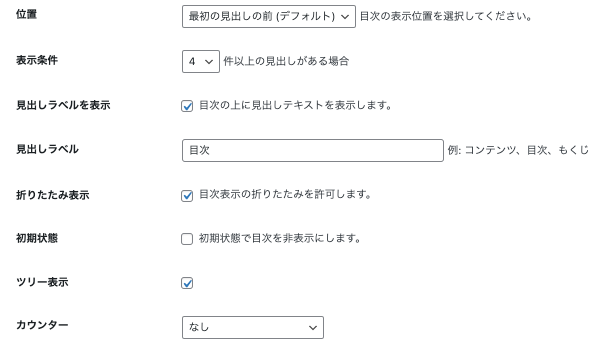
表示条件や見出しラベルについても設定しておきましょう。

初期状態で非表示にするのはメリットがないため、チェックを外すのがオススメです。
ツリー表示についても同様、見出しの階層がわかりやすいようチェックを入れておきましょう。
外観
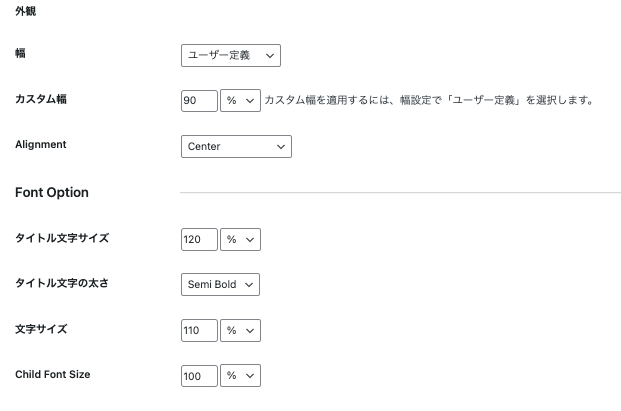
プラグインをインストールしただけでは見た目がイマイチなので、こちらも設定しておきましょう。
サイトに訪れた読者に、しっかり記事の内容を把握してもらうため、文字サイズを本文より大きめに設定し、目次の幅もなるべく大きめに設定しています。

テーマについても好みに合わせて設定しておきましょう。
見た目に統一感を出すためにテーマをカスタムにして、サイトのテーマカラーに合わせるのもオススメです。

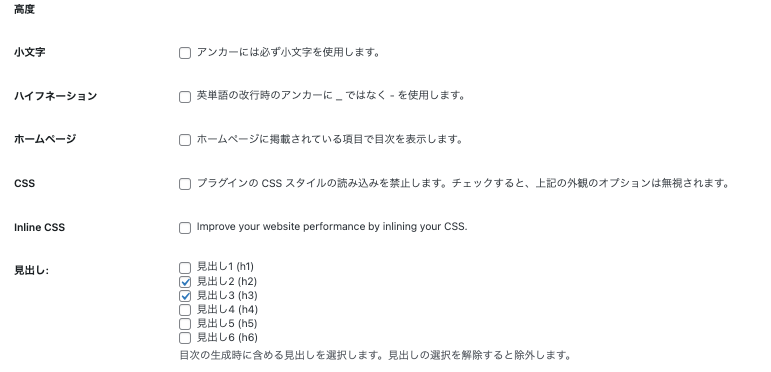
高度
高度で設定しておくべき項目は、見出し: だけで十分なので、目次に含めたい見出しレベルを設定しておきましょう。

ショートコード
自動挿入を使わず、手動で目次を挿入する場合、ショートコード[ez-toc]を記事内に挿入することで目次を表示できます。
ショートコードを挿入した位置に関わらず、Easy Table of Contentsの設定の位置で設定した位置に目次が挿入されます。
複数のショートコードを挿入したり、目次を自動挿入していてショートコードを挿入しても、表示される目次は1つのみになります。
サイドバーに目次を表示させる
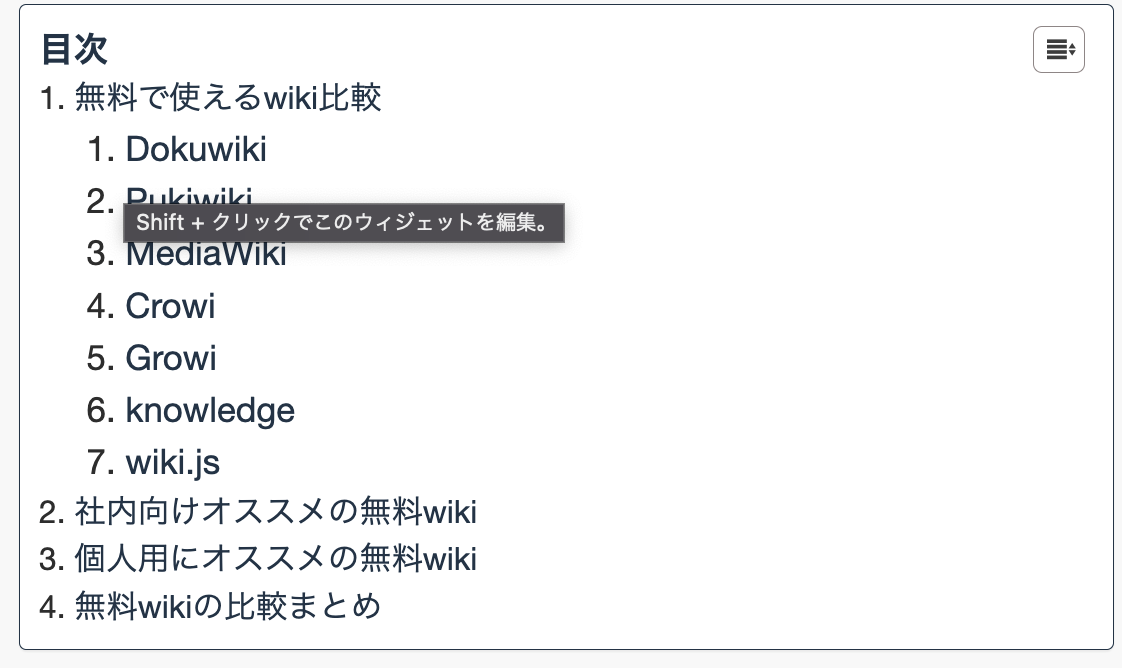
Easy Table of Contentsの目次は、ウィジェットを使うことでサイドバーにも目次を挿入できます。
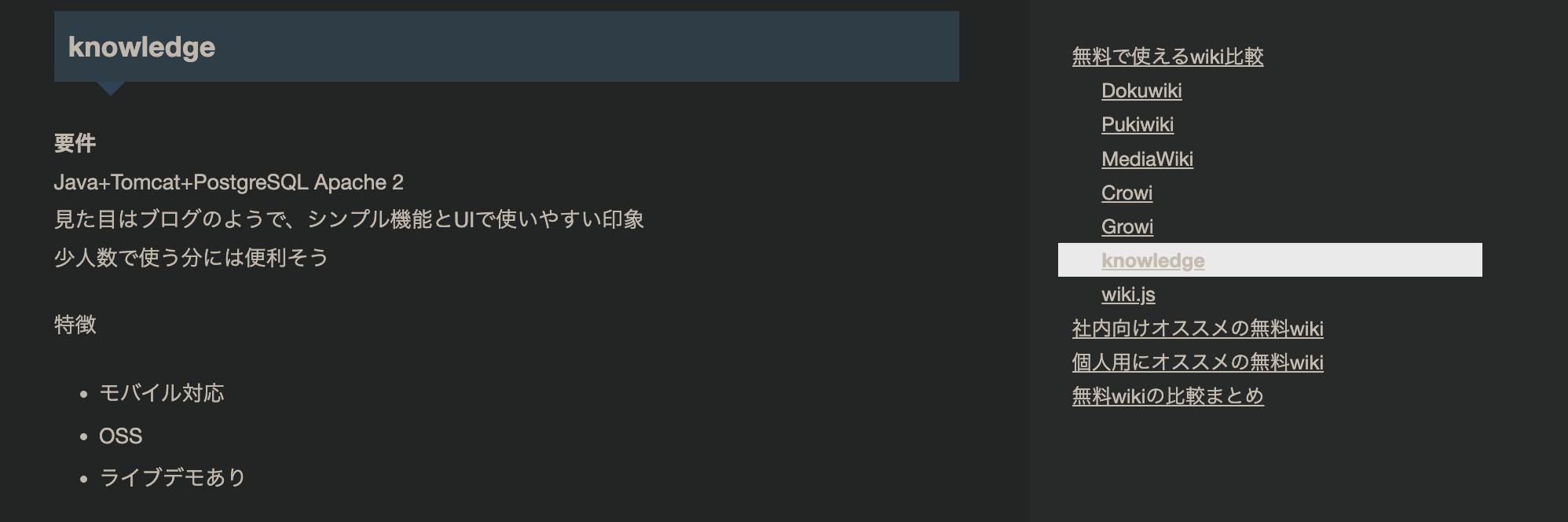
画面のスクロールに追従させることで、より使いやすい目次にすることも可能です。
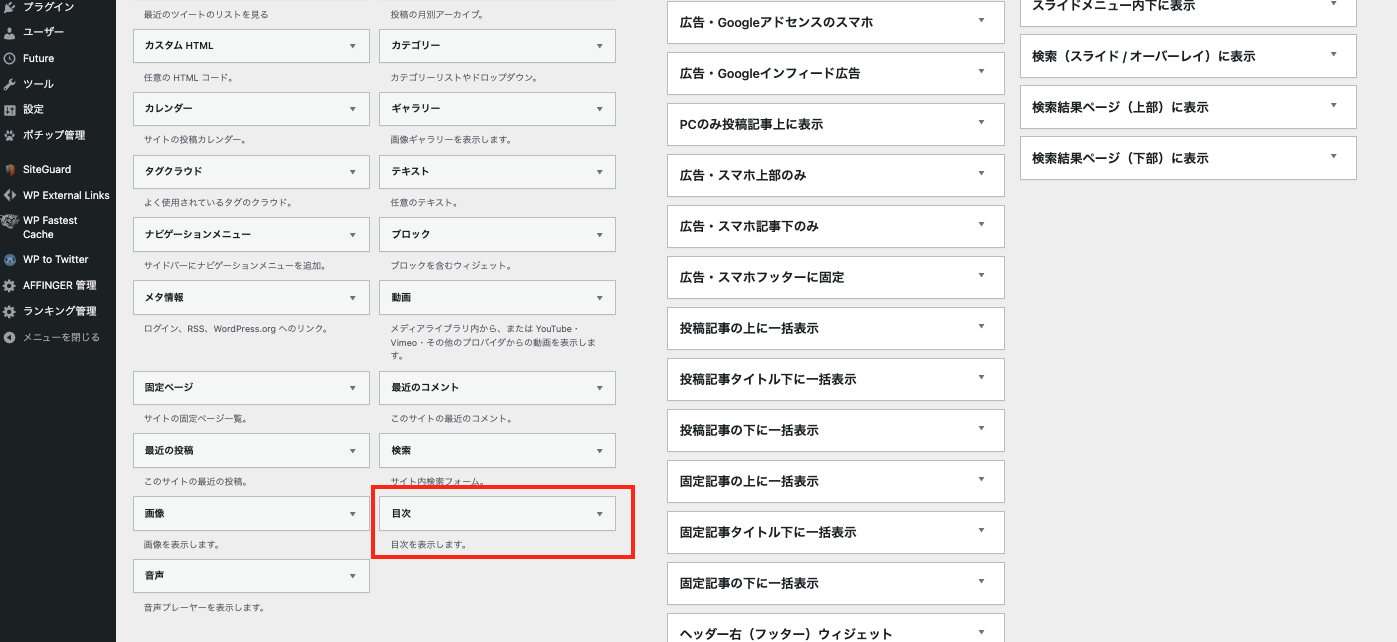
サイドーバーに目次を表示するには、WordPressの外観 → ウィジェットから配置したい箇所に目次を追加します。

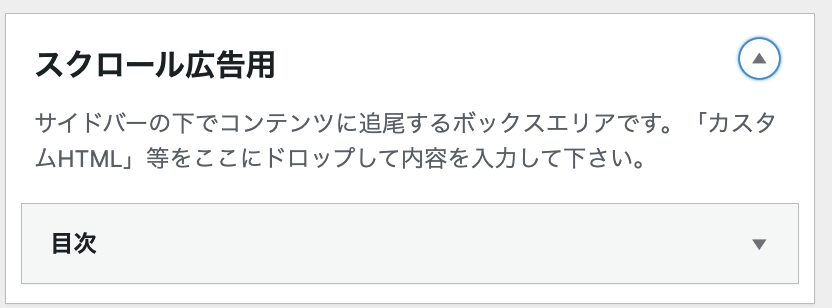
画面スクロールに追従させる場合、使用しているテーマにもよりますが、下記のようなスクロール用ウィジェットがあればそこにウィジェットを追加するだけで問題ありません。

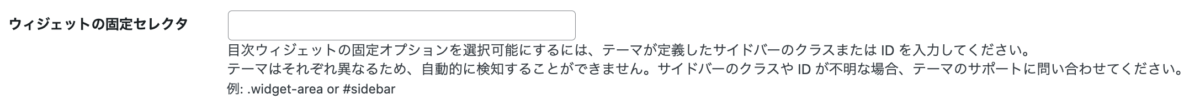
スクロール用ウィジェットがない場合、Easy Table of Contentsの設定のウィジェットの固定セレクタ にセレクタを設定することでスクロールに追従させられます。
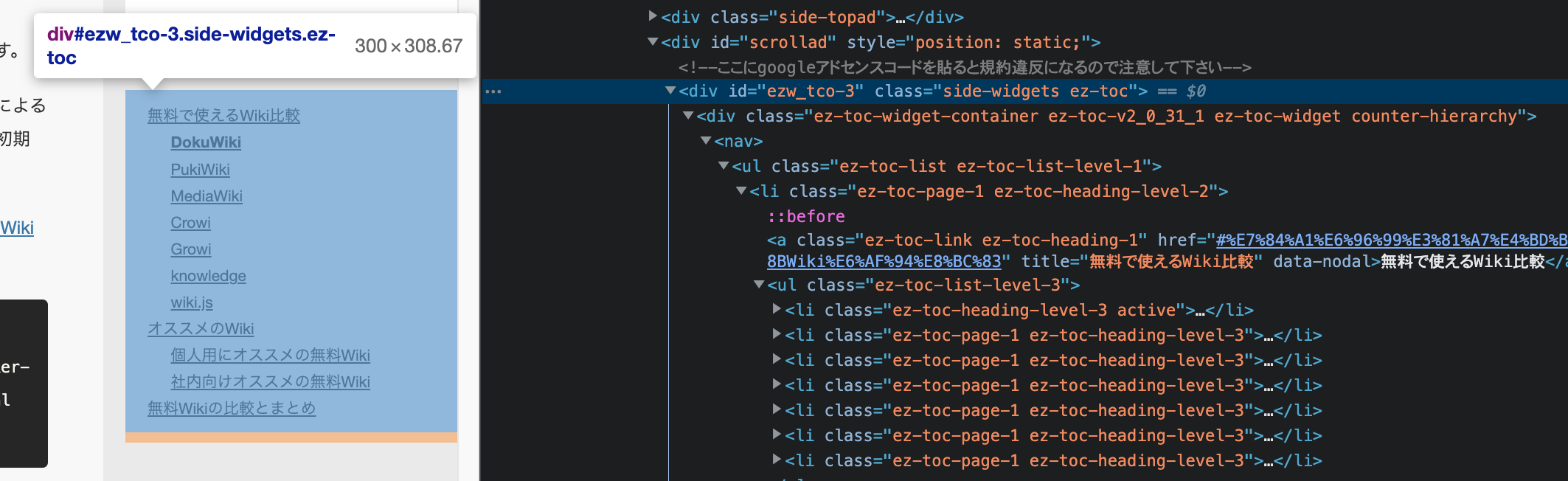
セレクタを確認するには、ブラウザに備わっている、サイトのソースコードを確認できる開発者ツールを利用してセレクタを確認する必要があります。
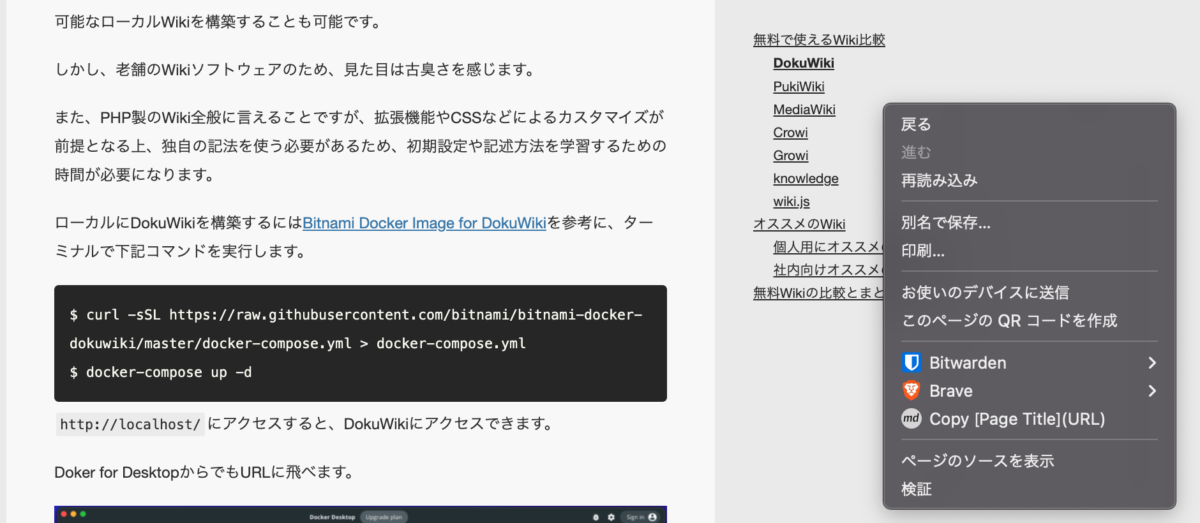
先程サイトに追加したサイドバーにある目次を右クリックして検証をクリックしてください。

下記のように開発者ツールが立ち上がるので、サイドバーの目次のセレクタ(下記の例ではezw_tco_3)をコピーしておきます。

コピーしたIDをEasy Table of Contentsの設定画面のウェジェットの固定セレクタに記入して保存します。

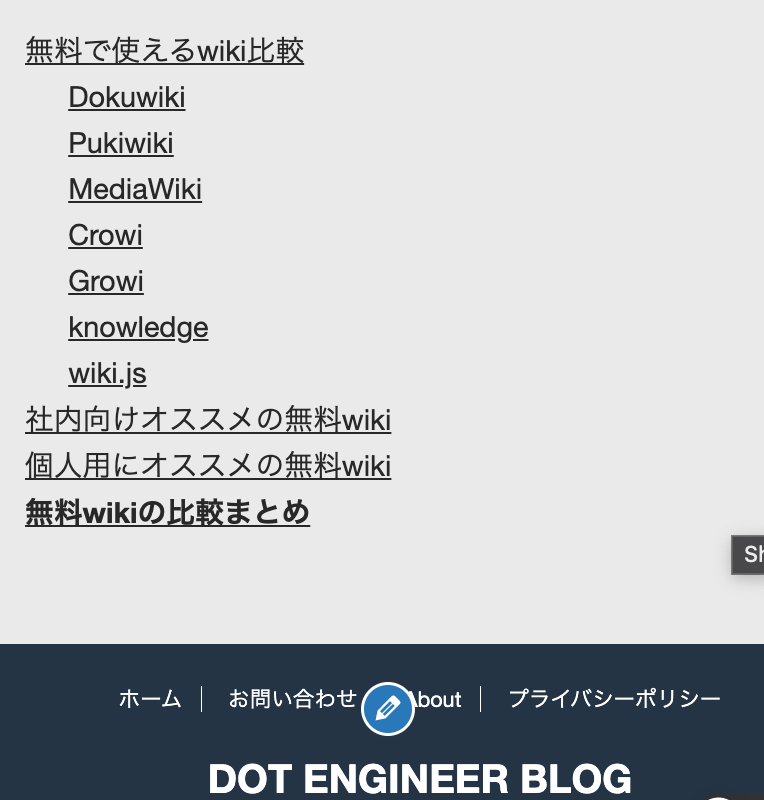
設定すると、下記のようにスクロールに追従する目次が表示できます。

CSSによる見た目のカスタマイズ例
Easy Table of Contentsの目次は、ある程度設定で変更できますが、変更できる範囲は限られています。
加えて、サイドバーに目次を挿入すると、スマホ画面でも目次が挿入されてしまうため、CSSでスマホでは表示させないようにする必要があります。
そこで、以下のようにCSSでカスタマイズしてみます。
- スマホではサイドバーの目次を表示させない
- 最上位の見出しは太字で表示する
- 目次のタイトルの下に下線を表示
- 目次要素を中央寄りに移動
CSSは以下のとおりです。
#ez-toc-container {
border-radius: 3px;
}
.ez-toc-title-container {
text-align: right;
margin-bottom: 10px;
border-bottom: 2px solid #293b4f;
}
#ez-toc-container .ez-toc-list > li {
position: relative;
line-height: 1.2em;
padding-left: 1rem;
margin-bottom: 10px;
}
#ez-toc-container .ez-toc-list > li > a {
font-weight: bold;
}
#ez-toc-container .ez-toc-list > li ul {
margin-top: 10px;
}
#ez-toc-container .ez-toc-list > li > ul li {
font-size: 1em;
margin-bottom: 0.3rem;
}
@media only screen and (min-width: 641px) {
#ez-toc-container {
padding: 25px 40px;
}
#ez-toc-container .ez-toc-list > li {
margin-bottom: 18px;
font-size: 1.1em;
}
}
// 前述のIDを使って、スマホでサイドバーの目次を非表示にします
@media screen and (max-width: 640px) {
#ezw_tco-3 {
display: none;
}
}目次はカスタマイズ前後で以下のようになりました。




見出しが表示されないときは
はじめにEasy Table of Contentsの下記の設定ついて問題ないか確認してください。
自動挿入の投稿をチェックするか、ショートコードを記事内に挿入している表示条件に設定した数の見出しがある高度の見出し:に、目次に含めたい見出しレベルをチェックしている
それでも目次が表示されない場合は、記事内のソースコードによる影響が考えられます。
本記事のように、Easy Table of Contentsのセレクタである#ez-toc-container などのCSSコードブロックをこの記事に追加したところ、目次が表示されなくなりました。
記事内のソースコードに影響されるバグがあるようなので、どうしても目次が表示されない場合、ソースコードを編集したり、削除してみてください。
まとめ
今回はEasy Table of Contentsの設定方法とCSSによるカスタマイズ例と、サイドバーに目次を表示させる方法を紹介しました。
Easy Table of ContentsはWordPressの目次プラグインの中でも利用者が多く、日本語にも対応しており、なおかつ更新頻度も高い優秀なプラグインです。
紹介したカスタマイズ例を参考に、自分好みの目次にカスタマイズしてみてください。
HTML/CSSの知識があると、今回のようなケースはもちろん、今後WordPressでサイトを運用していく上でも必ず役に立ちますので、全然わからないという方はこれを機会に学んでおくと後々ラクになりますよ。
手元にHTML/CSSを網羅した本を持っておくと、手早く見た目をカスタマイズできるので、一冊持っておくと便利ですよ