VS Codeでこんな事ができたらいいのに…
VS Code(Visual Studio Code)を使っていると、こんなことを思うことはないでしょうか?
VS Codeの大きな魅力の1つとして、拡張機能によってカスタマイズできる点が挙げられます。
しかし、自分の欲しい機能を持つ拡張機能が公開されているとは限らず、公開されていたとしても、ソースコードが非公開のケースもあります。
そこでオススメなのが自分で拡張機能を開発してしまうことです。
VS CodeはElectron(クロスプラットフォームのデスクトップアプリケーション開発用のフレームワーク)で開発されているため、拡張機能はJavaScript/TypeScriptで開発可能です。

とはいえ、拡張機能を開発するのもめんどくさそう
と思うかもしれません。
しかし、開発のための各種ツールがMicrosoftより公開されており、CLIでプロジェクトの作成や公開ができてしまうので、欲しい機能の実装だけに集中できます。
とくにJavaScript/TypeScriptの経験がある方であれば、シンプルな拡張機能なら数日で公開までできてしまうでしょう。
この記事では、私が拡張機能を開発〜公開した経験をもとに、これからVSCodeの拡張機能を開発してみよう!という方のために、VS Codeの拡張機能の開発〜公開までの手順を紹介します。
ちなみに私が公開した拡張機能はコチラ↓です。

【お知らせ】Markdown構文を除いた文字数を表示するVSCode拡張機能を公開しました
Visual Studio Codeで文章を書く際に便利なのが、文字数の表示です。 文字数を表示する拡張機能はいくつか公開されていますが、メンテナンスされていなかったり、Markdownの構文も文字と
目次
開発の流れ
VS Code拡張機能の開発方法はMicrosoftの公開している拡張機能開発の入門ドキュメントに記載されています。
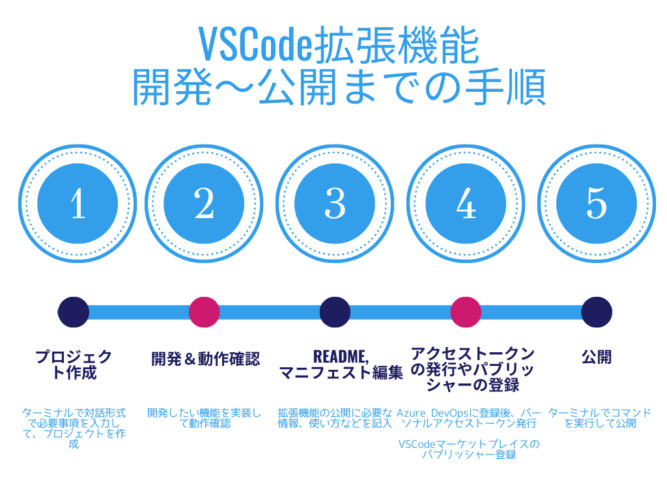
開発から公開までの手順は以下のとおりです。

拡張機能の開発や動作確認に最も時間がかかるのはもちろんですが、わかりやすいREADMEの作成にも意外と時間がかかるので注意です。
拡張機能開発にあたっては、以下がインストールが必要になります。
- Node.js
- Git
- Visual Studio Code
テンプレートから初期プロジェクト作成
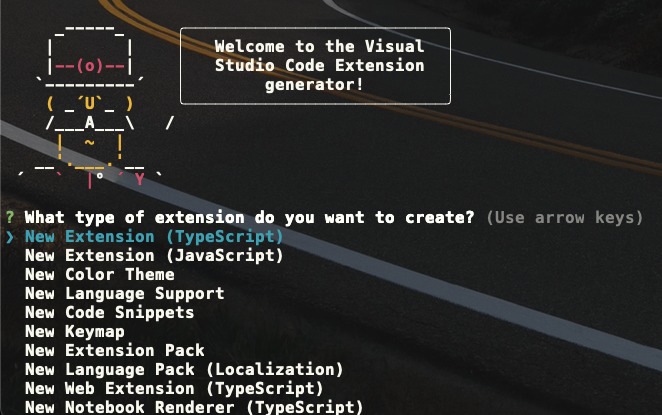
npm install -g yo generator-codeインストールが完了したら、下記コマンドを実行します。yo code
対話形式で必要事項を入力後すると、プロジェクトが作成されます。

New Extension (TypeScript)を選択しました。
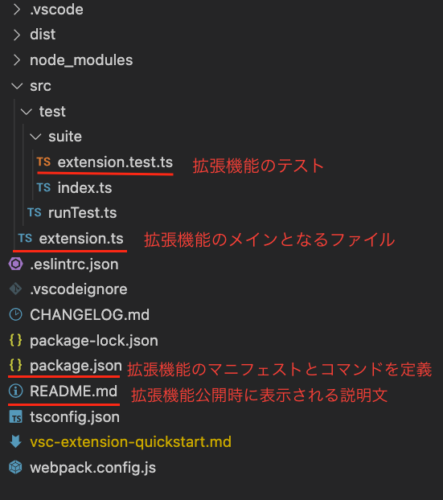
入力が終わると、下記のようなプロジェクトが作成されます。

作成したプロジェクトには、eslintの設定ファイルや、テストやパッケージ化などの各種スクリプトも設定済みであるため、プロジェクトに手を加えることなく、欲しい機能の実装だけに専念できます。
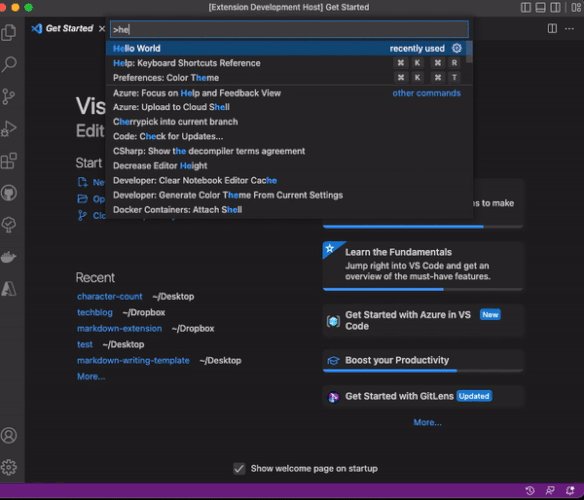
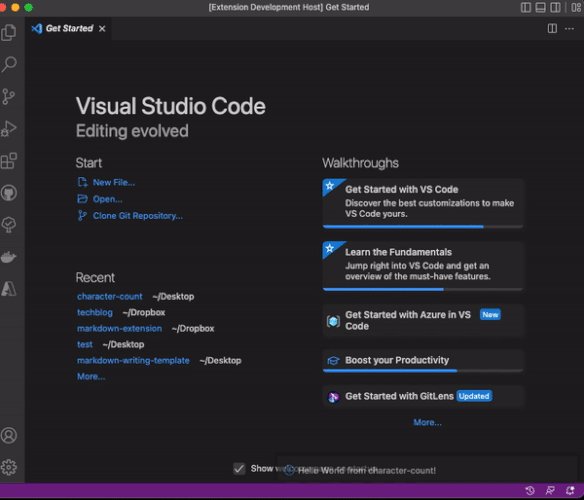
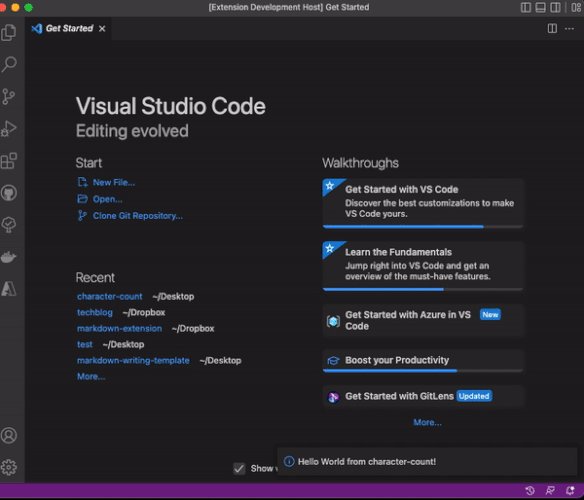
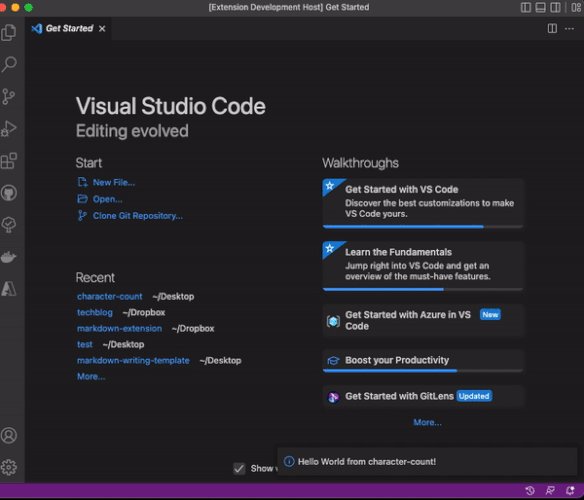
すでにHello Worldを表示するコードが実装されており、この状態でデバッグ(F5)を実行し、新たに開いたVS CodeのコマンドパレットでHello Worldを選択すると、画面右下にHello Worldが表示されることが確認できます。

その他、プロジェクトについてわからないことがある場合、プロジェクトに含まれるvsc-extension-quickstart.mdを参照してみてください。
ファイル構成やテスト、デバッグ方法に関する説明が英語で記載されています。
開発
拡張機能の開発は、基本的にextension.tsを編集します。
開発に際しては、公式のサンプルコードに加え、マーケットプレイスに公開済み拡張機能のソースコードに加え、ドキュメントも充実しているため困ることはあまりないと思います。
拡張機能の開発に役立つモノ
- MicrosoftがGitHubで公開しているサンプルコード集
- マーケットプレイスで公開されている拡張機能のソースコード
- 公式ドキュメント
VS Code上で設定できるオプションを追加するのに手間取ったのでメモ
VS Code上で設定できるオプションを追加したい場合、package.jsonにフィールドを追加します。
プロパティを参照するには、下記のように参照します。
workspace.getConfiguration("[プロパティ名接頭辞]").get<[プロパティの型(string,booleanなど)]>("[プロパティ名]")たとえばこのようなプロパティの場合
"contributes": {
"configuration": {
"title": "Character Count",
"properties": {
"charaCount.language": {
"type": "string",
"default": "ja"
},
}
}
},
"icon": "images/icon.png",
...下記のようにプロパティを参照します。
workspace.getConfiguration("charaCount").get("language");README.mdの作成やマニフェストファイルの設定
マニフェストファイル(package.json)には、コマンドパレットで実行できるコマンドの登録や、下記の赤枠部分の表示名や説明などを設定します。

VS Codeのマーケットプレイス上でユーザーがまず目にする箇所なので、概要やアイコンをしっかり設定しておきます。
下部には、READMEの内容が表示されます。
拡張機能に興味を持ってくれたユーザーが目にする部分なので、どんな拡張機能なのか?どのように使うのか?GIFやリストなどを使ってわかりやすい記述を心がけます。
公開した拡張機能を使ってもらえるかどうかは、機能はもちろん、READMEの作り込みにもかかっているため、有名な拡張機能などを参考に、見出しの付け方やShieldを表示するなどで、わかりやすさを心がけます。
トークンの発行
拡張機能を公開するには、Azure DevOpsへの登録と、パーソナルアクセストークンの発行が必要です。
アカウントがない場合はアカウントを登録後、サインインして、トークンを作成します。
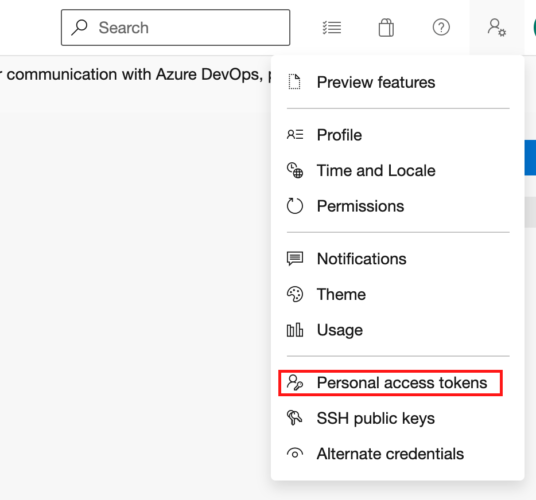
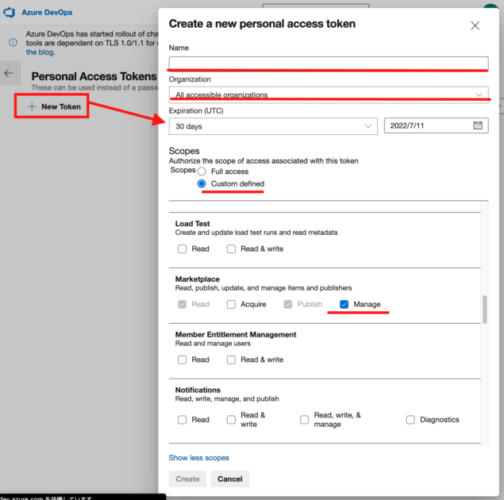
トークンの作成は、サインイン後画面の右上メニューから「Personal Access Token」をクリックします。

トークンの設定画面では、下記項目を設定します。
- Nameを入力(なんのトークンなのかわかるようにする)
All accessible organizationを選択Custom definedを選択- Marketplaceの
Manageをチェック
Marketplaceのスコープは、画面下部の「Show All scopes」をクリックして、スクロールすると選択できます。

発行したトークンは、再発行できないのでどこかにメモしておきましょう。
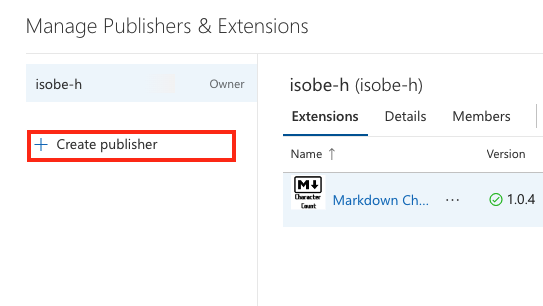
パブリッシャーの登録
VS Codeのマーケットプレイスに公開するには、パブリッシャーの登録が必要です。
パブリッシャーの管理ページから、「Create publisher」をクリックしてパブリッシャーを追加します。

ここで設定したパブリッシャー名は後々使います。
公開
拡張機能を公開するためのパッケージをインストールします。
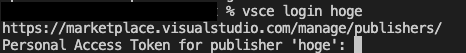
npm install -g vscインストール後、下記コマンドで、さきほど設定したパブリッシャー名を使ってログインします。
vsce login [パブリッシャー名]このとき、トークンの入力を要求されるので、さきほど発行したトークンを入力します。

ログインに成功すると、下記コマンドで拡張機能が公開可能になります。
vsce publishこのとき、既存のREADMEのままの場合、ERROR Make sure to edit the README.md file before you package or publish your extension.のエラーが表示されます。
マニフェストファイル(package.json)の項目が埋まっていない場合や、ライセンスファイルが同梱されていない場合は警告が表示されるので、エラーや警告が出た場合対処しておきましょう。
公開後、1、2分ほどで公開されます。
まとめ
この記事では、VSCodeの拡張機能の開発〜公開までの手順について紹介しました。
私も初めて拡張機能を開発した際は、VSCode特有のテストコードの実装や、READMEの作り込みに手間取ったものの、プロジェクト作成から公開に至るまで、サポートツールやサンプルコードが充実しているため、思いの外簡単かつ素早く、2日ほどで公開までできてしまいました。
プログラミングの経験、とくにJavaScript/TypeScriptの経験のある方であれば、シンプルな機能なら2,3日もあれば開発〜公開までできてしまうので、VSCodeで「こんな機能がほしい!」と思ったら、拡張機能を自作してみてはいかがでしょうか?